ブログを作成していて、
この部分かなり目立つ様に出来ないかな・・・
他の人のブログを見て、
吹き出しで会話形式に出来るのいいな!
と思った事はないでしょうか?
今回は、
「吹き出しで会話形式にする」カスタムを紹介したいと思います。
どうやって設定していくのか???
CSSとHTML画面にコードを入れて行きます!
CSSにコードを入れる
1、こちらのコードをコピーする
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
2、「デザイン」をクリック。
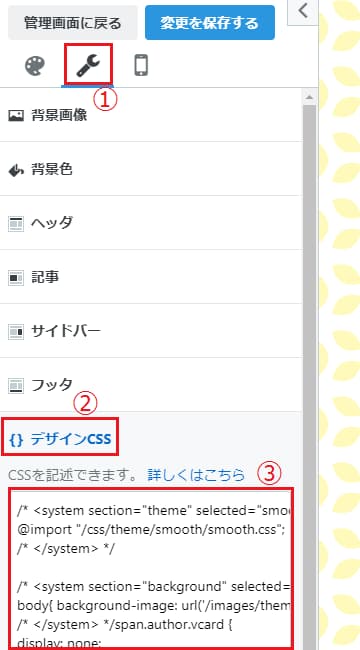
3、コピーしたコードを「カスタマイズ(スパナマーク)」➡「デザインCSS」に貼り付ける。
4、「クラス名」と「画像のURL」は書き換えて下さい。
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
クラス名は自分が分かりやすい文字を入れて下さい。
画像に名前をつけるみたいな事です。
使用できる文字は、半角英数字、ハイフンとアンダーバーで、アルファベットから入れて下さい。(数字、記号から入れないで下さい)
次に画像のURLを入れます
画像のURLを入れる
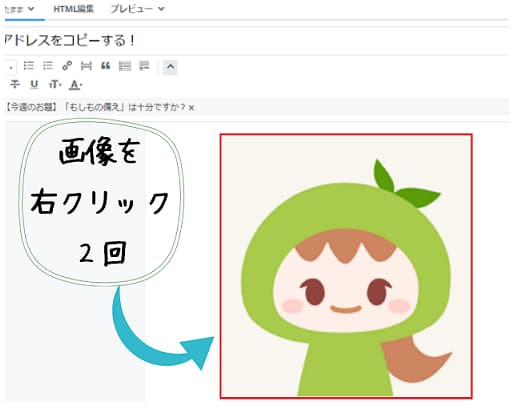
すでに記事の中で使ってる画像を使いたい時は、
画像の上で右クリック2回すると出る「画像アドレスをコピー」をクリック。
これで画像のURLをコピー出来ます。
はてなフォトライフからならどの画面からでも、
画像を右クリックで「画像アドレスをコピー」出来ると思います。
上記でコピーしたアドレスを「画像のURL」の所と書き換えて下さい。
画像作りは、こちらの「かぶりっこメーカー」がお勧めです。
www.iconpon.com
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
上のコードはクラス名を重複しない様にすれば、いくらでも増やせます。
最後に「変更を保存する」を忘れない様にクリックしましょう!
HTML画面にコードを入れる
記事を書く画面で「HTML編集」画面にします。
吹き出しを入れたい所に、下のコードを入れる。
<p class="l-fuki クラス名">ここに文章を入れる</p>
例えば・・・
<p class="l-fuki クラス名">どんな感じになるかというと</p>
どんな感じになるかというと
<p class="r-fuki クラス名">こんな風に表示されるんです (*^^*)</p>
こんな風に表示されるんです (*^^*)
あとがき
クラス名を増やして画像を変えるだけで、
記事にメリハリやポップさが増して見やすくなります。
いろんな画像を作っておくと便利かと思います。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。