もしもアフィリエイトの
かんたんリンクは凄く便利で
商品を紹介したい時に使うのですが、
そのままの状態でブログに設定すると
何だか味気ない・・・
色を変更してオシャレに出来たら嬉しいです。
自分の好きな色に変更で来たら!という事で
かんたんリンクのカスタマイズを紹介します!
何も変更しないままだとこんな感じ⇩

味気ない・・・
という事で
リンク
こんな感じに表示出来る様に変更したいと思います。
注意点
変更する前に、
使っているテーマによって
コードがちゃんと適用されない場合があります。
バックアップを取る事をお勧めします。
デザイン1

CSSコードを設定する
1、下のコードをコピーします。
div.easyLink-box {
border:double #CCC !important;
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
p.easyLink-info-name a {
color: #3296d2 !important;
}
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important;
background: #fff !important;
color: #f6a306 !important;
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important;
background: #fff !important;
color: #cf4944 !important;
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important;
background: #fff !important;
color: #51a7e8 !important;
}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
@media screen and (max-width: 703px) {
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht {
max-height: 180px !important;
}
}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding: 2px 2px !important;
margin: 3px !important;
width: 100% !important;
display: inline-block !important;
font-weight:bold !important;
font-size: 80% !important;
text-align:center !important;
}
a.easyLink-info-btn-amazon {
background: #FFB745 !important;
border: 2px solid #FFB745 !important;
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25);
}
a.easyLink-info-btn-rakuten {
background: #D35C53 !important;
border: 2px solid #D35C53 !important;
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25);
}
a.easyLink-info-btn-yahoo {
background: #65ADF3 !important;
border: 2px solid #65ADF3 !important;
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25);
}
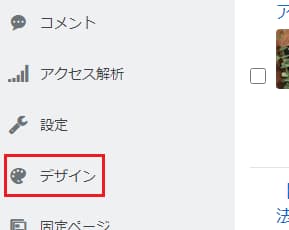
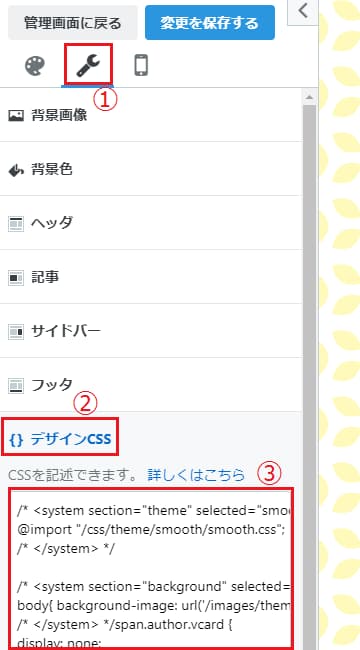
2、「デザイン」➡「カスタマイズ(スパナマーク)」➡「デザインCSS」と開き、③にコードを貼り付ける。
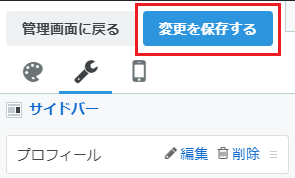
3、「変更を保存する」をクリック。
これで完了!
違うデザインも、もう1つ紹介します。
デザイン 2
リンク
下のコードをCSSに貼り付けます
div.easyLink-box {
border:double #CCC !important;
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
p.easyLink-info-name a {
color: #3296d2 !important;
}
a.easyLink-info-btn-amazon {
background: #f6a306 !important;
border: 2px solid #f6a306 !important;
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25);
}
a.easyLink-info-btn-rakuten {
background: #DC4748 !important;
border: 2px solid #DC4748 !important;
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25);
}
a.easyLink-info-btn-yahoo {
background: #51a7e8 !important;
border: 2px solid #51a7e8 !important;
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25);
}
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important;
background: #fff !important;
color: #f6a306 !important;
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important;
background: #fff !important;
color: #cf4944 !important;
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important;
background: #fff !important;
color: #51a7e8 !important;
}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
@media screen and (max-width: 703px) {
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht {
max-height: 180px !important;
}
}
カラーは好きな色に変更出来ます。
こちらにカラーコード沢山載ってます。
#f6a306とかの#の後の英数字を変えて、自分なりのかんたんリンク作ってください。
www.colordic.org
こちらの記事を参考にさせて頂きましたm(__)m
neyney-blog.com
あとがき
いろんなかんたんリンクのコードが紹介されてますが、今回2つ紹介させて頂きました。
また、気に入ったデザインが見つかったら追加で載せるかもしれないです。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。