
ブログに慣れてくると、「目次」を表示させたくなってきたりします。
どうやって表示させるのかと思ったら、
目次の作り方はビックリするほど簡単でした。
作り方は簡単なので、更にカスタマイズでブログに個性を出せたら最高です。
早速やってみたいと思います。
使っているブログのデザインテーマよって、
上手く変更出来ない場合がありますので
バックアップをしておく事をお勧めします。
見出しを作る
目次に表示されるのは「見出し」です。
簡単に作れます。
見出しはユーザーにブログの内容をわかりやすく理解してもらう為でもあり、
更に、SEOを意識するなら
見出しに検索されそうなキーワードを入れるのも大事な事です。
見出しを作る
画面左上の方に表示されてる「見出し」をクリックすると、「大見出し」「中見出し」「小見出し」「標準」と出ます。

一番表示させたい題(見出し)は「大見出し」で
次に「中見出し」更に細かく表示させたい時は「小見出し」となります。
簡単すぎる!
でも、これだけでは「目次」は出来ません。
見出しを設定したら、次に「目次」を作ります。
これまた、凄く簡単です。
目次を作る
目次の作り方は2通りあります。
1、「目次」ボタンを押す。
2、[ ] で :contents を囲んで入力します。
1、のやり方が簡単なので、2のやりかたをする事はほぼないかと思います(;^ω^)
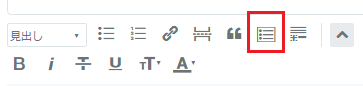
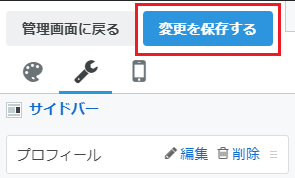
「目次」を表示したい所にカーソルを置いて、下の赤枠で囲んだ所をクリックするだけです。

これだけです!
編集画面には

としか表示されないので本当に作れているのかと思いますが、
プレビュー画面にしたらちゃんと出来てます。こんな感じに⇩


小見出しがなかったですね(;'∀')
小見出しは更に段落下がります。
「目次」の作り方の2のやりかたも、表示させたいところにカーソルを合わせて入力するだけです。
「目次」が出来たけど、味気ない感じ・・・
「目次」という言葉を表示させたいし、色や枠も変更したい。。。
「目次」とタイトルを表示させる

まず、項目だけでは物足らないので上に「目次」と表示させます。
コードをコピーします。
上のコードをデザインCSSに貼り付けていきます。
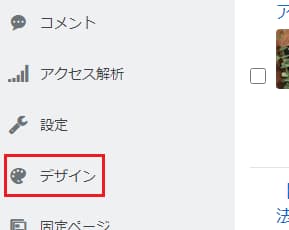
1、「デザイン」をクリック。

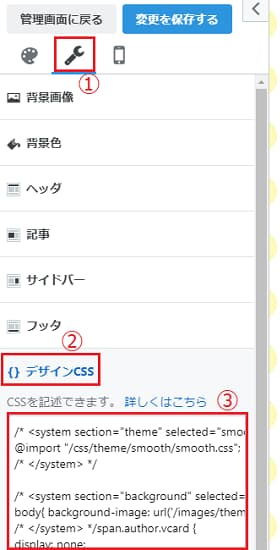
2、「スパナマーク」➡「デザインCSS」をクリック。③にコピーしたコードを貼り付ける。

3、「変更を保存する」をクリック。

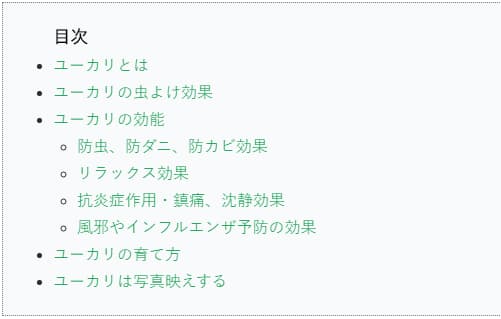
「目次」という言葉が表示されました。

コードの content: "目次";の「目次」を「記事の目次」とか違う言葉に変えても大丈夫です。
dotted(ドット)になってますが枠を変える事も出来ます。
実線 [ solid ] 、破線 [ dashed ] 、二重線 [double ]など。
1pxは太さを変えられます。
下は⇩二重線で5pxの太さに変えたものです。

色を変えるにはコードの#の後の数字の部分を変えるだけです。
上記のコードで見ると「線の種類と色」「背景」「文字の色」が変えれます。
いろんなカラーがあるので自分の好きな配色に変えて下さいね。
リストのマークを変更する
リストの・や ◦ マークを数字にしたり、部分的に変えたりする事もできます。
下のコードをCSSに貼り付けます。
list-style-typeの後の : と ; の間を変えてマークを変更できます。
decimal(数字)、lower-latin(小文字アルファベット)、disc(黒ボッチ)、circle(白丸)、square(黒四角)などに変えられます。
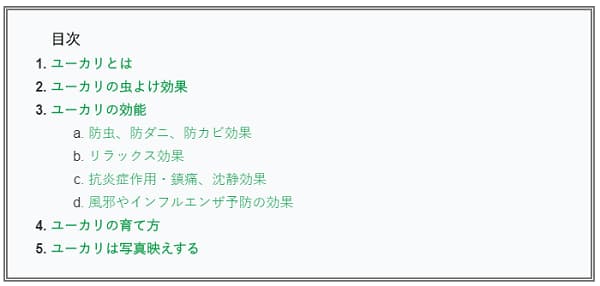
⇩は大見出しは太文字に、大見出しのマークは数字に。
中見出しのマークは小文字アルファベットにしました。

次にカスタマイズしてみます。
目次をカスタマイズしていく
パピコさんのコードを参考にさせて頂きました。
いろんなパターンのカスタマイズが載ってます。

⇧の様な目次を作ってみます。
下のコードをコピーしてCSSに貼り付けます。
枠内の余白を調整したい時は、padding: 15px 10px 15px 35px; の数字を変えます。
「上右下左」の順番なので右の余白を調整したい時は 10px の数字を変えます。
あとは、上の方に記載した様に、色やマークなどは好きな感じに調節出来ます。

あとがき
目次が出来ると一気にブログのデザイン性が増して嬉しくなります。
いろいろ挑戦してみて下さい。
最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。
