カスタムシリーズです。
今回はタイトル付のボックス(囲み枠)表示が出来る様にします。
コードをCSSとHTML画面に入れていきます。
ボックスデザイン1
POINT
こんな感じに表示されます。
ここがPOINTだと思う事を入れる事が出来ます。
★「POINT」とタイトルになってますが変更できます。
★定型文にブログごとに15件(はてなブログProは100件)まで登録可能なので使うと便利です。
★定型文の上限は10,000字まで、タイトルは100字までです。
CSSにコードを貼り付ける
1、下のコードをコピーします。
.box28 {
position: relative;
margin: 2em 0;
padding: 25px 10px 7px;
border: solid 2px #FFC107;
}
.box28 .box-title {
position: absolute;
display: inline-block;
top: -2px;
left: -2px;
padding: 0 9px;
height: 25px;
line-height: 25px;
font-size: 17px;
background: #FFC107;
color: #ffffff;
font-weight: bold;
}
.box28 p {
margin: 0;
padding: 0;
}
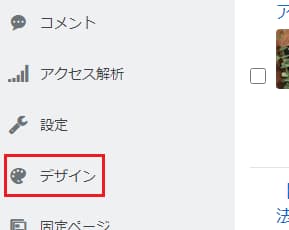
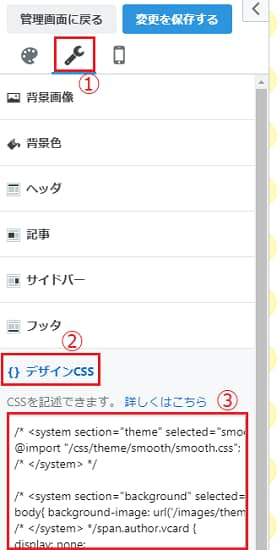
2、「デザイン」➡「カスタマイズ(スパナマーク)」➡「デザインCSS」と開き、③にコードを貼り付ける。
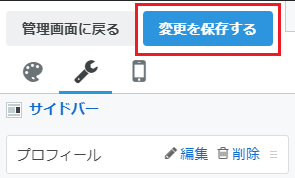
3、「変更を保存する」をクリック。
CSSにコードを入れただけでは何も変わりません。
HTMLの方に次のコードを入れていきます!
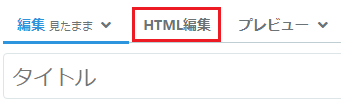
HTML編集画面にコードを入れる
1、下のコードをコピー。
<div class="box28"><span class="box-title">POINT</span>
<p>こちらに文章をいれます</p>
</div>
2、HTML編集画面でボックスを表示させたい所にカーソルを合わせて貼り付けます。
ボックスデザイン2

CSSにコードを貼り付ける
下のコードをコピーして、 「デザイン」➡「カスタマイズ(スパナマーク)」➡「デザインCSS」にコードを貼り付ける。(デザイン1と同じやり方です)
.box27 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #62c1ce;
}
.box27 .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
font-size: 17px;
background: #62c1ce;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box27 p {
margin: 0;
padding: 0;
}
HTML編集画面にコードを入れる
下のコードをコピーして、HTML編集画面でボックスを表示させたい所に貼り付けます。
<div class="box27">
<span class="box-title">ここにタイトル</span>
<p>ここに文章</p>
</div>
「ここにタイトル」にPOINTなど好きなタイトルを入れます。
思った通りに表示されたでしょうか?
続けていきます!
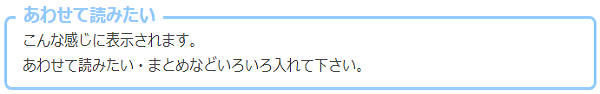
ボックスデザイン3

CSSにコードを貼り付ける
下のコードをコピーして、 「デザイン」➡「カスタマイズ(スパナマーク)」➡「デザインCSS」にコードを貼り付ける。(デザイン1と同じやり方です)
.box26 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box26 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box26 p {
margin: 0;
padding: 0;
}
HTML編集画面にコードを入れる
下のコードをコピーして、HTML編集画面でボックスを表示させたい所に貼り付けます。
<div class="box26">
<span class="box-title">ここにタイトル</span>
<p>ここに文章</p>
</div>
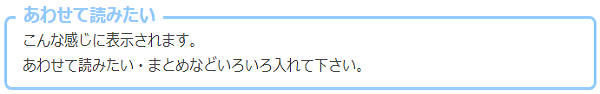
ボックスデザイン4

CSSにコードを貼り付ける
下のコードをコピーして、 「デザイン」➡「カスタマイズ(スパナマーク)」➡「デザインCSS」にコードを貼り付ける。(デザイン1と同じやり方です)
.box29 {
margin: 2em 0;
background: #eee8aa;
}
.box29 .box-title {
font-size: 1.2em;
background: #9acd32;
padding: 4px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
}
.box29 p {
padding: 15px 20px;
margin: 0;
}
HTML編集画面にコードを入れる
下のコードをコピーして、HTML編集画面でボックスを表示させたい所に貼り付けます。
<div class="box29">
<div class="box-title">ここにタイトル</div>
<p>ここに文章</p>
</div>
中央寄せと合わせてみました。
www.haurin-zatunenlife.com
以上のデザイン、サルワカさんのサイトを参考にさせて頂きました。
他にたくさんのボックスデザイン紹介されてます。凄いですねー
saruwakakun.com
あとがき
今まで、蛍光ペン風アンダーライン・吹き出しで会話形式表示・文字装飾などの分かりやすくメリハリが付く様なカスタムを紹介しましたが、
このボックスデザインもかなり使えて便利です。
色も変えると面白いかと思います。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。
www.haurin-zatunenlife.com
www.haurin-zatunenlife.com
www.haurin-zatunenlife.com