
ブログをやり始めて
グローバルメニューを設置したら、
もう少し細かくカテゴリを分けて表示させたくなってきたりします。
断層形式(子カテゴリー)とも言います。
早速、断層形式にする方法をご紹介します。
断層形式にすると同時に、
カテゴリの前にアイコンも表示させたくなります。
アイコンの表示の方法も載せたいと思います!
これだけでグッと見栄えが良くなります!
1断層のみのグローバルメニューの設置方法はこちらをどうぞ。
Yukihyさんがとても詳しく載せて下さっているので、コードを使わせて頂きました。m(__)m
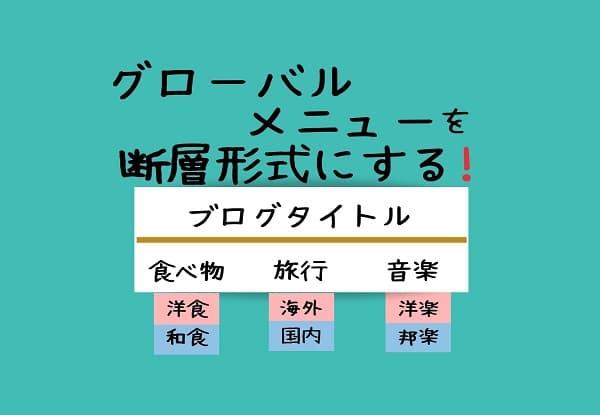
グローバルメニューを断層形式にする
1、Yukihyさんの「CSSコード」をコピーさせてもらいます。
CSSで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方【コピペでOK】 - Yukihy Life
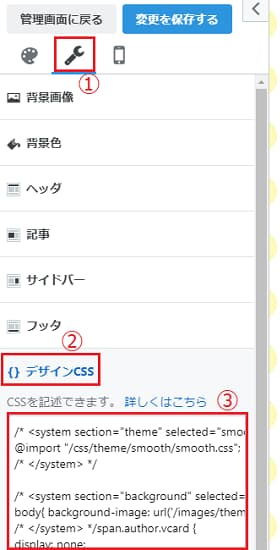
2、はてなブログの「デザイン」➡「カスタム(スパナマーク)」➡「デザインCSS」に貼り付けます。

3、次に「HTMLコード」をコピーさせてもらいます。
CSSで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方【コピペでOK】 - Yukihy Life
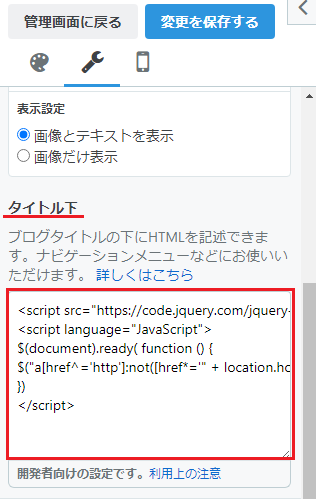
4、「カスタム(スパナマーク)」➡「ヘッダ」➡「タイトル下」に貼り付けます。


そうすると、こんな感じになります。
![]()
カテゴリが右に寄っているかもしれないので、カテゴリ名を均等にしたり、カテゴリ名やアイコンなど変更したいと思います。
横幅を均等にする
CSSを変更します。
⇧上のこの部分を下のこのコード⇩に変えます。
更に変更します。
⇧上のコードを⇩下のコードに変更します。
〇〇%の所は100÷リンクの個数 を入れて下さい。
5個リンクがあったら100÷5=20で20を入れます。
その他のカスタム
コードに/*1*/の様に数字がふってあるのですが、その数字ところの〇〇%や〇〇pxを変更していきます。
1➡メニュー全体の横幅
2➡メニュー全体の縦幅(3つあるので全部同じ値に変えます)
3➡親リンク1つの横の余白(2つあります)
4➡子リンクの横幅
5➡子リンクの縦幅(2つあります)
6➡トグルメニュー時のリンクの縦幅(2つあります)
色を変更する
7➡メニュー全体(外側)の背景色
8➡メニュー全体(内側)の背景色
9➡親リンクの背景色
10➡親リンクの文字色
11➡親リンクホバーの背景色
12➡親リンクホバーの文字色
13➡子リンクの背景色
14➡子リンクの文字色
15➡子リンクホバーの背景色
16➡子リンクホバーの文字色
17➡MENUの文字の背景色
18➡MENUの文字色
#の後の6桁の英数字を替えます。
⇩こちらに色見本載ってます。
カテゴリのURLとカテゴリ名を入れる
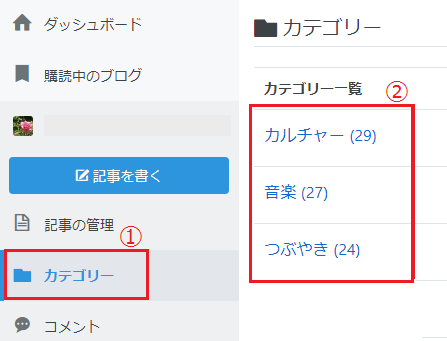
1、「カテゴリー」を開いて「カテゴリー一覧」から選ぶか、「サイドバー」から選んでURLをコピーする。

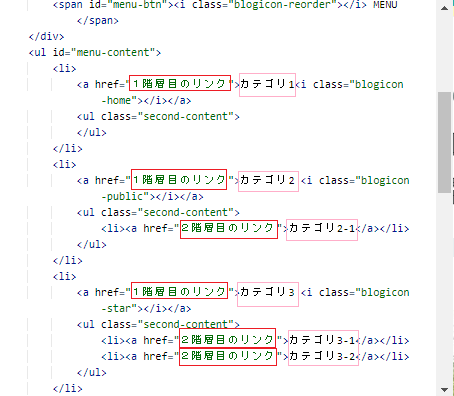
2、「カテゴリ1」とかの前に「 ’1階層目のリンク’」とかあるので「' ' 」の間を消してリンクさせたいカテゴリーのURLを入れます。

3、次に、貼り付けたままだと「カテゴリ1」、「カテゴリ2」、「カテゴリ3」、「カテゴリ4」と書いてある状態なので自分のカテゴリメニューに替えます。
「TOP」は「ホーム」などに変更しても良いかと思います。
2階層目やいらないものは消して、カテゴリが足りなかったら増やして下さい。
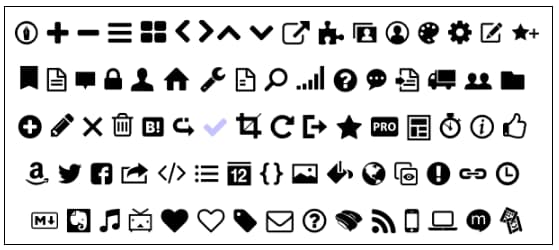
アイコンを変更する

アイコンがあるとないとでは見栄えがかなり違います。
自分のカテゴリに合ったアイコンを探して下さい。
⇩はてなブログで使えるアイコンを詳しく載せてくれています。
HTMLコードの
⇧の部分を変更します。
という事になるので、カテゴリ名をアイコンの後につけたかったら
とやれば・・・
![]()
の様になります。
変更を保存するを忘れずに

最後に「変更を保存する」を必ずクリックして下さい。
これをしないと今までの苦労が水の泡・・・

かなり見栄えが良くなります(*^^*)
他にもいろんなカスタムが出来るみたいなので、いろいろ変更してみて下さい!
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。