
旅行や食事に行った記事を書く時、地図を載せれたら・・・と、
しかも Google マップ で分かりやすく伝わる様に載せたい!
と思った事はないでしょうか?
今回は記事に Google マップを表示させる方法を紹介します。
Google マップとは
★地図の概念を超える Google マップでは、月や火星まで見る事ができる。
★鳥の様に上空から、山々や奥深い渓谷まであらゆる景色を堪能できる。
★また、リアルタイムな交通状況や最良のルート、ナビゲート機能がある。
★ストリートビューやインドアマップ、口コミも活用できる。
記事内に Google マップ を表示させる
1、まず、Google マップ で表示させたい地図を開きます。
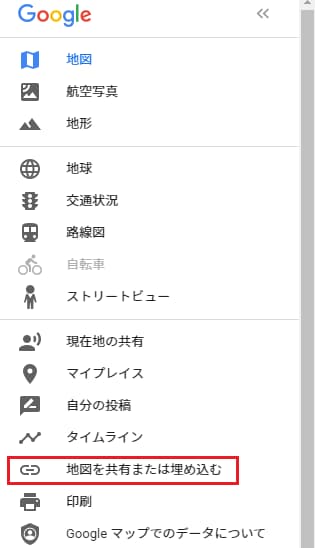
2、左上にある「三」マークをクリック。

3、「地図を共有または埋め込む」をクリック。

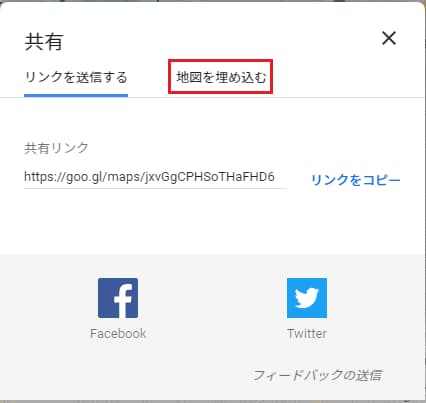
4、「地図を埋め込む」をクリック。

5、「HTMLをコピー」をクリック。

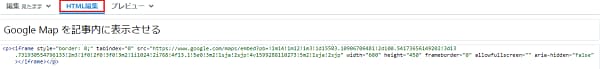
6、ブログに戻って、先ほどコピーしたコードを「HTML編集」画面に貼り付けます。

7、プレビューを見てみると、、、ちゃんと表示されました!(*^^*)
上の場所は大好きなバンコクの地図です(*^^*)
Google マップ の大きさを変更する
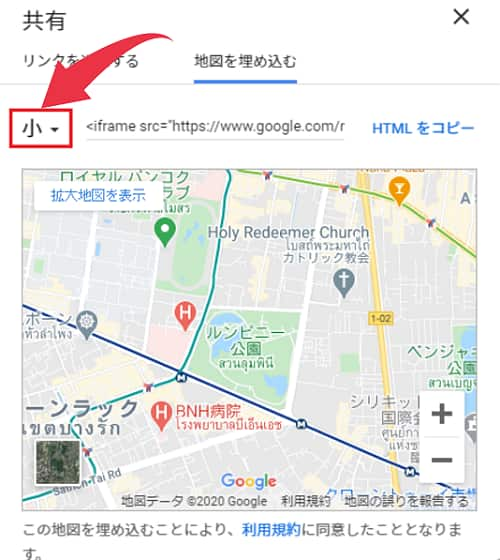
上に表示された Google マップ の大きさは「中」サイズです。
他に「小」「大」「カスタム」が出来ます。
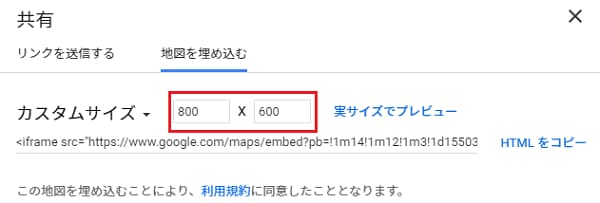
矢印の部分を変更して、「HTMLをコピー」します。

「カスタム」にすると自分でサイズを決められます。

地図を埋め込む別の方法
1,「共有」をクリックする。

2、「地図を埋め込む」をクリック。

後は上で紹介したやり方と一緒です。
あとがき
マップの大きさは「大」にするとかなり大きく表示されます。
よっぽどな事情がないかぎり「小」「中」で十分かと思います。
マップが表示されると記事で紹介された画像や、内容と照らし合わせながら見れるのでユーザーにかなり伝わりやすくなると思います。
是非活用して下さい (*^^*)
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。