
ユニバーサルアナリティクスからGA4への切り替えはもう済んでいるでしょうか?
今までのユニバーサリーアナリティクス(UA)は2024年7月1日に完全に削除されてしまいます。
まだGA4に切り替えていない人は、アナリティクス側が2023年3月以降既存のユニバーサルアナリティクス(UA)プロパティと一致するいくつかの基本設定を使用してGA4の設定をするという事だったので、されてるのだろうと思います。
まだ切り替えていない人はアナリティクスを開くと上の方に
Googleアナリティクス4(GA4)に切替えを進めましょう・・・の文章が出ているかと思います。
私はというとすでに去年設定変更済みです。
設定変更は面倒くさいし、はてなブログの方でも準備が出来ていないみたいだったのでまだ余裕があるからいいやとスルーしてたのですが、2022年4月末にはてなブログ側のGA4追加の準備が出来てたみたいなので忘れる前にやっておくか・・・と重い腰をあげ設定しました。
まだまだ先の話・・・と思っていて移行していない人いるかと思いますが、すっかり忘れてた!とならない様に切替えておきましょう。
アナリティクスを開くと上の方に、
2023年7月1日より、ユニバーサルアナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでにGoogle アナリティクス4プロパティに切り替えて設定を進めておきましょう。
と表示されています。
最近では、
移行を完了していない場合は、接続済のルニバーサルアナリティクスプロパティが2024年7月1日に完全に削除される前に、Googleアナリティクス4プロパティの設定を完了して下さい。このプロパティへのデータへのアクセスを維持するには今すぐデータをダウンロードする必要があります。
と表示される様になりました。
UA盤のデータは引き継がれないみたいので気を付けましょう。
アナリティクス4の特徴
ウェブとアプリをまたいだ計測ができる
・GA4に新しく追加された「データストリーム」には「iOS」「Android」「ウェブ」の3つがあり、ウェブとアプリをまたぐ様なユーザーの行動も同じユーザーとして認識する事が可能に。
機会学習による予測機能の取り入れ
・GA4では機械学習(AI)を取り入れ、ユーザーの今後の行動を予測する事でデータの価値を高める。
・ユーザーの今後の離脱・購入の可能性や予測収益を通知してくれます。
Cookieを使用しないデータ収集
・Cookieを使用しない測定、行動モデリング、コンバージョンモデリングなどのプライバシー管理機能を搭載
セッションベースのデータではなくイベントを使用
メディアプラットフォームとの直接統合によりアクションを推進
ちょっと難しくて分からなくなってきましたが(^^;)、イベント毎に見る事でページの読み込みやリンクのクリック、購入の完了などより詳細なデータが得られる様になるという事かと。
ユーザーが何処でもネットに接続出来る様になってきて、ユーザーの複雑な行動変化にユニバーサルアナリティクスの機能だけでは対処出来なくなってきたという事ですね。
Google アナリティクス4に切り替える
1、アナリティクスを開いて右上にある「開始」をクリック。

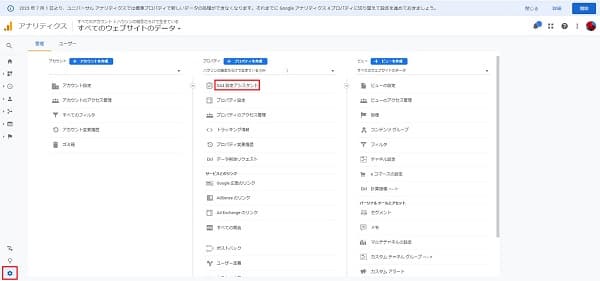
※設定(歯車マーク)⇨設定アシスタントからでも出来ます。

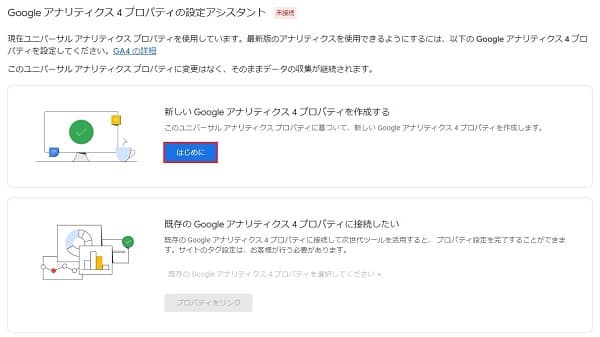
2、新しい Google アナリティクス4 プロパティを作成するの「はじめに」をクリック。

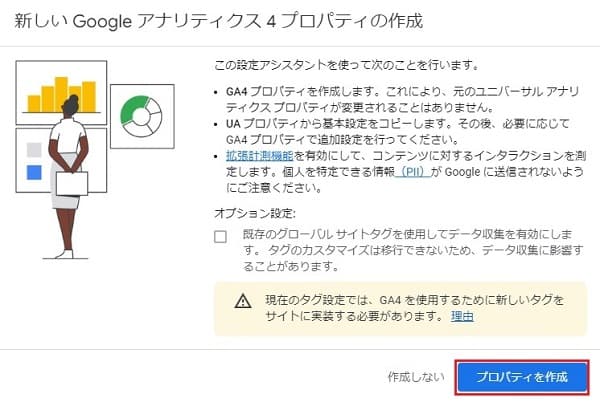
3、「プロパティを作成」をクリック。

4、「GA4プロパティに移動」をクリック。

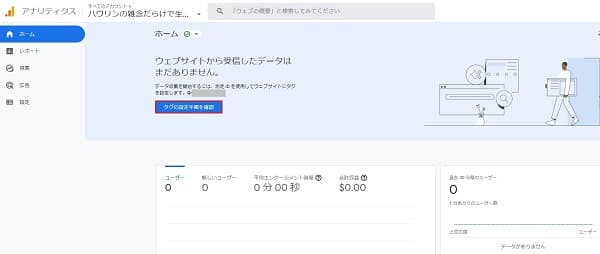
5、GA4の画面に移りました。「タグの設定手順を確認」をクリック。
※左下の歯車マーク(管理)からでも出来ます。

6、「データストリーム」または、赤い矢印の所をクリック。

7、「ストリームを追加」⇨「ウェブ」をクリック。

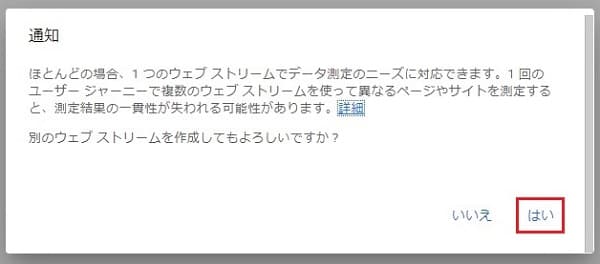
8、「はい」をクリック。

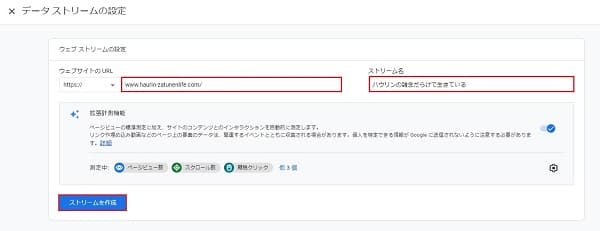
9、自分の「ウェブサイトのURL」と「ストリーム名」を入れ、「ストリーム作成」をクリック。

※「ストリーム名」には対象ウェブサイト名を入れます。
10、表示された「測定ID(G-数字)」をコピー。

はてなブログへ移動します!
11、「設定」⇨「詳細設定」⇨解析ツールの「Google アナリティクス4埋め込み」にコピーしておいた測定IDを貼り付けます。

これで完了です!
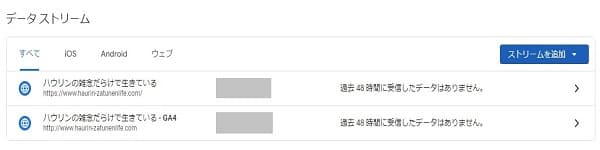
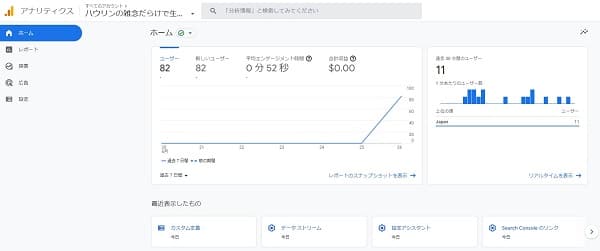
Google アナリティクス4に戻ってデータストリームを見ると、、、
12、下の様に表示される様になりました。

これでだいたい1日くらい経てばデータが表示される様になります。
※ユーザー数は表示されてました

いろいろなデータを活用する為の設定をする
GA4ではあらかじめディメンションが複数用意されていますが、はてなブログ側がブログの解析に便利な情報、「記事に設定した投稿日」や「記事を読み終わったタイミング」、「リンククリック」「ブログカードクリック」などのデータを得る為の設定を用意してくれたので作成します。
カスタムディメンションを作成
1、①の設定⇨②「カスタムの定義」⇨③「カスタムディメンションを作成」をクリック。

下記の値を各1個ずつ作成します
- link_domain
- link_url
- link_text
- link_classes
- link_id
- outbound
- track_area
- track_component
- percent_scrolled
- post_date
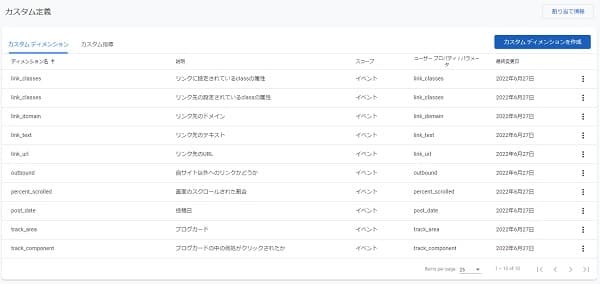
2、「ディメンション名」と「イベントパラメータ」の両方に上の値を入れてカスタムディメンションを10個作成する。

※「説明」には何の値か自分がわかりやすく入れて下さい。
全部入れ終わると下の様に表示されます。

これで完了!
測定(データ)を確認する
1、「探索」⇨「探索」メニュー内の「+」をクリック。

2、「ディメンション」横の「+」をクリック。

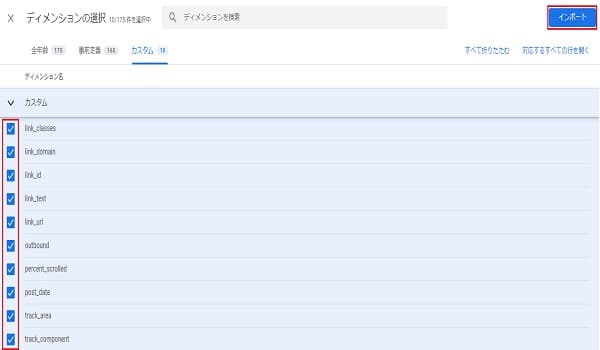
3、「カスタム」⇨利用したいものにチェックを入れ、「インポート」をクリック。

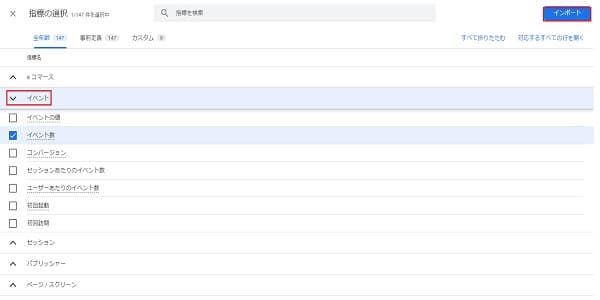
4、「指標」も横の「+」をクリックして、利用したい指標を選んで「インポート」する。

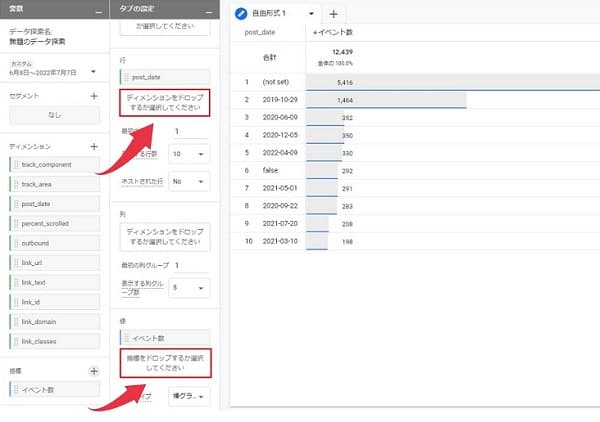
5、反映させる為に利用したいディメンションと指標を「タブの設定」内の「行」と「値」にドラッグ&ドロップさせる。
そうすると右にデータが表示されます。

指標をセッションから選んだり、link_text や link_id など組み合わせて表示させればよりわかりやすくなると思います。
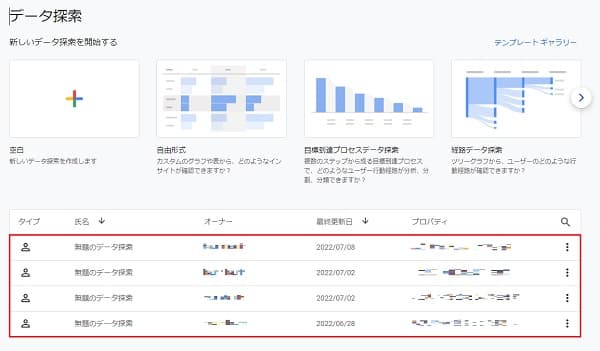
作成したデータはデータ探索の最初の画面に表示されるので選んで確認して下さい。

赤枠をクリックすれば、作成したデータの名前を変更したり削除出来ます。

※データの保存期間は初期設定のままだと2ヶ月です。「管理」⇨「データ設定」⇨「データ保持」で14ヶ月に変更できます。
あとがき
ユニバーサルアナリティクスからGA4への切り替えは簡単でした。
かなり詳しい解析が出来る様になったので活用したいですね。
はてなブログに測定コードを入力する時、ダグマネージャーを使って管理される人もいるので試してみるのもいいかもしれません。
上記のやり方は2022年の画面なので現在は表示が違っているかもしれません。
大体は同じだろうと思いますので頑張って下さい。
この後、Search Console との関連付けはどうなるんだろう?と確かめてみたのですが、
ちょっとややこしかったので(私だけかもしれません)また別で載せたいと思います。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。
