
Amazon アソシエイトや Google AdSense の申請をする時に
絶対に設置が必要な「お問い合わせ」フォームと「プライバシーポリシー」。
今回は「お問い合わせ」の設置を紹介したいと思います。
なぜ「お問い合わせ」フォームを設置しないといけないのか?
最初はよくわかりませんよね?
私もそうでした。
なぜ設置が必要かや、設置の仕方を詳しく載せていきたいと思います。
「プライバシーポリシー」の設置の仕方は良かったらこちら⇩をどうぞ。
- なぜ「お問い合わせ」フォームが必要か
- 連絡先の表示場所
- 連絡先の表示方法
- Google フォームで「お問い合わせ」を作る
- お問い合わせフォームのHTMLをコピーする
- はてなブログに固定ページを作る
- サイドバーに設置する
なぜ「お問い合わせ」フォームが必要か
はてなブログはガイドラインを改正した様で、2019年10月1日より個人営利利用ガイドラインを新設し、一定のルールに沿った営利目的利用を解禁しています。
ガイドラインの「個人営利利用のルール」に「連絡先の明示」が書いてあります。
つまり、Amazon アソシエイトや Google AdSense を使う人は誰にでも分かる場所に、誰でもあなたと連絡取れる方法を表示して下さいという事です。
連絡先の表示場所
・自身でプライバシーポリシーを設けている場合、プライバシーポリシー内に記載。
・ブログのヘッダ、フッダ、サイドバー、プロフィールなど、どの記事からも確認できる箇所に記載。
連絡先の表示方法
・恒常的に受信できるメールアドレス。
・Google フォームで作る
誰でも直接連絡が取れるものとすること。
コメント欄やSNSアカウントへのリプライなど公開での投稿。
特定の登録者のみしか連絡が取れないのはダメです。
Google フォームで「お問い合わせ」を作る
Google アカウントを持ってない方はこちら⇩をどうぞ。
www.haurin-zatunenlife.com
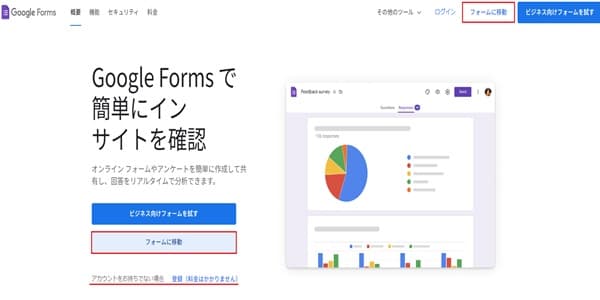
1、Google フォームのサイトへいく。
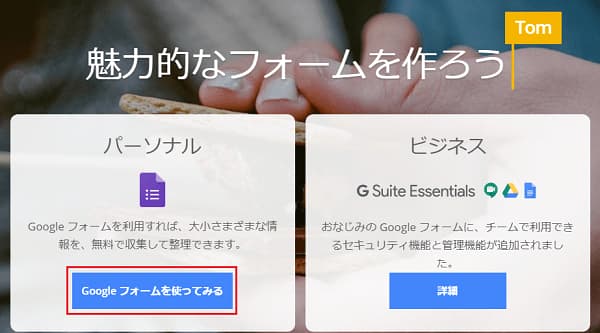
2、「フォームに移動」または「Google フォームを使ってみる」をクリック。


3、「空白」をクリック。

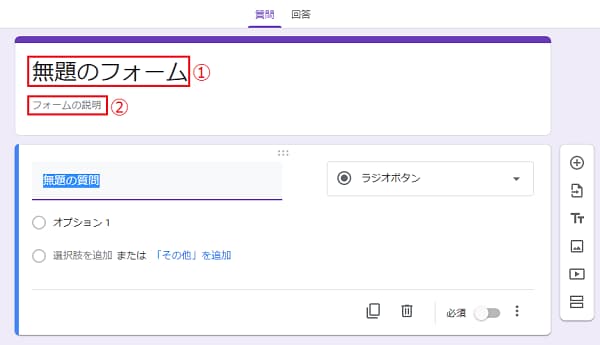
質問フォームを作る
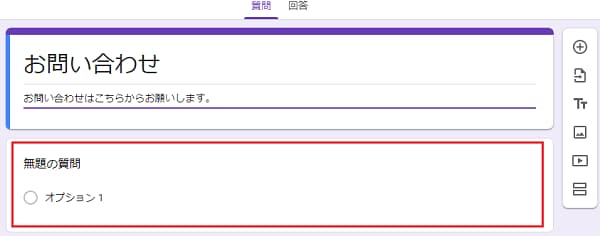
1、①に「お問い合わせ」、②に「お問い合わせはこちらからお願いします。」と入れる。

2、「無題の質問」の枠をクリック。

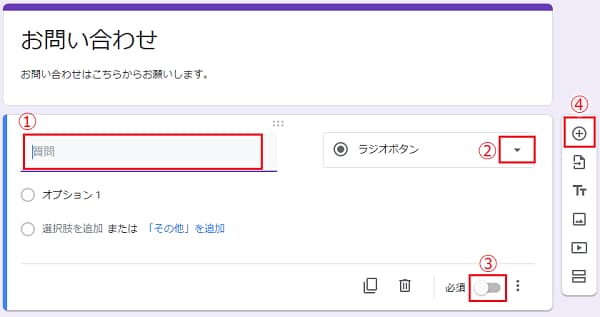
3、①に「お名前」と入力、②の▼をクリックして「記述式」を選択する。③の「必須」をON状態にして、④の ⊕ をクリックする。

※右下に「必須」というところがあるのでON状態にすると紫色っぽくなります。ON状態にしても、しなくてもどちらでもいいですが、やはり必ず入力してもらった方が何かあった時に良いかと思います。 (*^-^*)
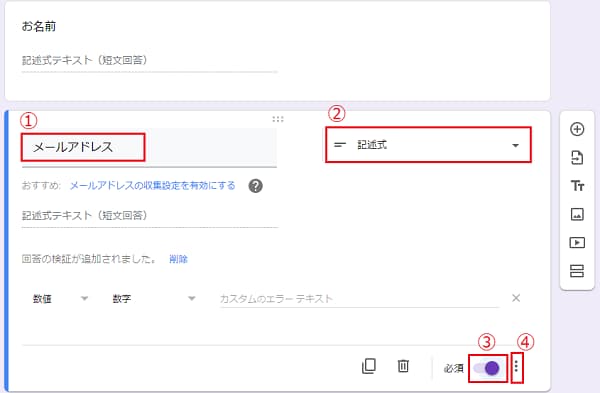
4、①に「メールアドレス」と入れる。②は記述式。(勝手に設定されると思います)③の必須をON状態にする。④をクリックして「回答の検証」を選択する。

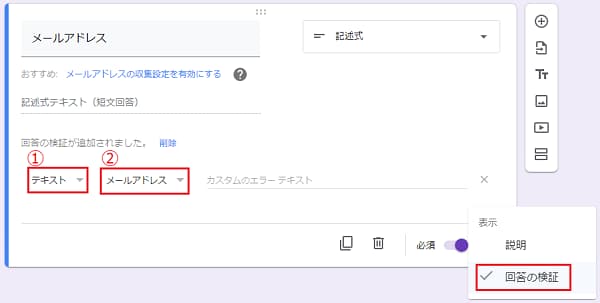
5、①は「テキスト」、②は「メールアドレス」を選択。

上記の設定にしておくと、メールアドレスの入力におかしな文字列がある場合、エラーが出るようになります。
返信先が分からない!というトラブルを避ける為にも設定しておきましょう。
6、 ⊕ をクリック。
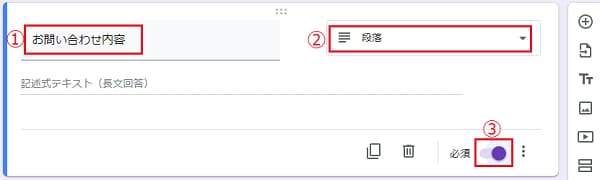
7、①に「お問い合わせ内容」と入力。②は「段落」を選択。③の必須をON状態にする。

※段落にする事で長い文章を入れれる様になります。
「件名」の項目も作っておくと、「お問い合わせ」が来た時分かりやすいかもしれません。
回答フォームを作る
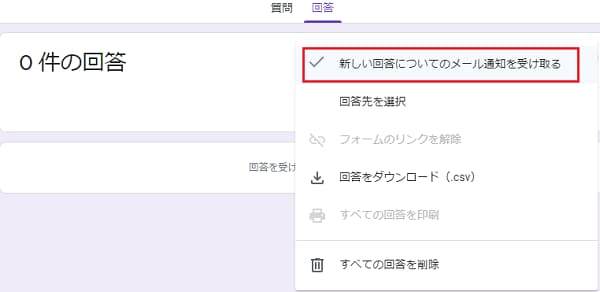
1、①の「回答」をクリック。②をクリック。

2、「新しい回答についてのメール通知を受け取る」を選択。

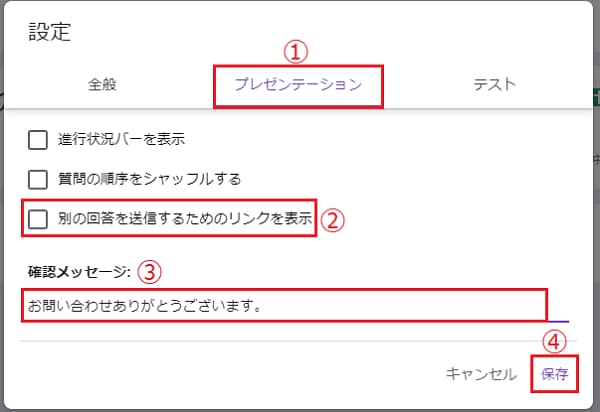
3、①の「プレゼンテーション」をクリック。②の「別の回答を送信するためのリンクを表示」のチェックを外す。③に「お問い合わせありがとうございます。」等のメッセージを入れる。④の「保存」をクリック。

とりあえず「お問い合わせフォーム」作りは終了です。
次は、はてなブログの方の設定をしていきます。
お問い合わせフォームのHTMLをコピーする
1、先ほどの画面の「送信」をクリック。

2、①の<>をクリック。②のHTMLコードをクリックして③の「コピー」をクリック。

はてなブログの方に移ります!
はてなブログに固定ページを作る
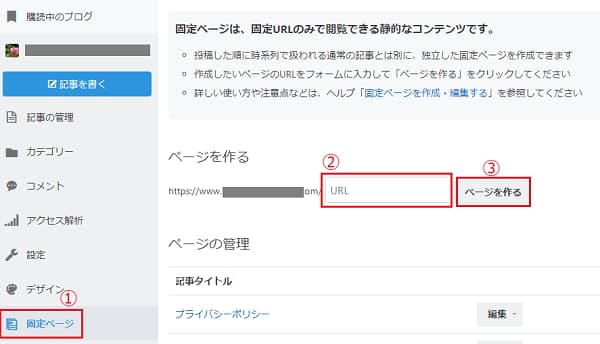
1、①「固定ページ」をクリック。②に「otoiawase」と入れる。③の「ページを作る」をクリック。

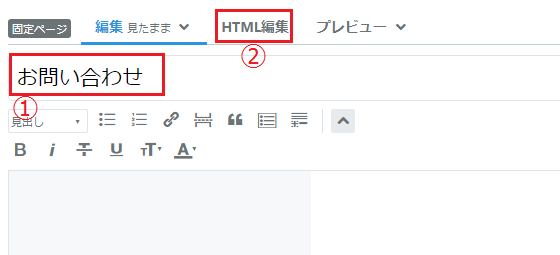
2、①タイトルに「お問い合わせ」と入れ、②の「HTML編集」をクリック。

3、先ほどコピーしたHTMLコードを貼り付けます。

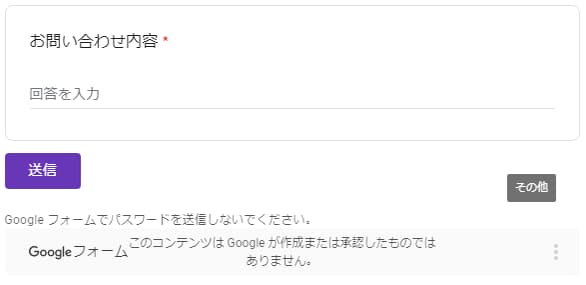
4、プレビューで確認して「公開する」をクリック。
これで「お問い合わせ」の固定ページが出来ました!


サイドバーに設置する
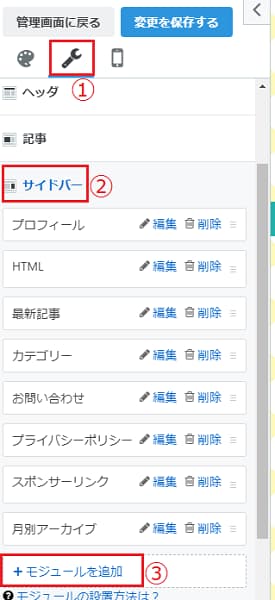
1、「スパナマーク」➡「サイドバー」➡「+モジュールを追加」をクリック。

2、「リンク」を入力していきます。

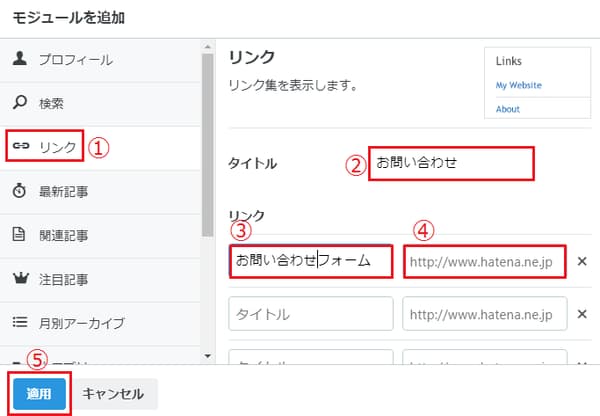
①「リンク」をクリック。
②「お問い合わせ」と入力。
③「お問い合わせフォーム」と入れ、
④ に先ほど作ったお「問い合わせ」のページ(記事)のURLをコピーして貼り付け、
⑤「適用」をクリック。
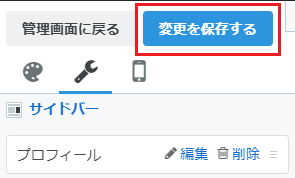
3、最後に「変更を保存する」をクリック。

「変更を保存する」をクリックし忘れると泣くハメになります。
これで完了、お疲れさまでした!
あとがき
私は、Google フォームという存在をこの時初めて知りました (^_^;)
Amazon アソシエイトや Google AdSense をこれから使おうとしている方は設置必須です。
はてなブログをProに変更してから、いろんな設定をしなければいけないので大変ですよね。
これから、アフィリエイトをやろうとしている方に、このブログが少しでも役立てば嬉しいです。
それでは、最後まで読んで頂いてありがとうございました。