
はてなブログのカスタマイズを紹介していきたいと思います。
いろんな事が出来ます。
文字装飾やツールバーの使い方など。
記事が黒い文字ばかりだと読みにくいですし、つまらないですよね。
ツールバーを使うといろいろな事が出来ます。
強調したい部分に色がついていたり、大きくしたりすると分かりやすくなりますし、メリハリがつくのでお勧めです。
- 文字を太くする
- 文字に色をつける
- 文字を傾ける
- 打ち消し線(打消)をいれる
- アンダーラインを引く
- 文字のサイズを大きく(小さく)する
- 見出しと目次を作る
- 箇条書きにする
- 番号付きリストを作る
- 外部リンクを貼る
- 続きを読むを使う
- 引用文を使う
- 脚注をつける
文字を太くする
太くしたい文字をドラッグして指定します。

文章はしょうもないです。
ツールバーの赤枠で囲った所をクリックすると。

「そうめん」が太字ではっきりしました(^O^)/
夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
文字に色をつける
色をつけたいところをドラッグして指定します。
赤枠で囲った所をクリックすると、色のパレットが出てくるので好きな色を選んでクリック。

夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
太字と組み合わせると
夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
更にはっきり強調されました(^O^)/
文字を傾ける
日本語の文章に斜体を使用しようとしても何も変わりません。
多くのブログでは「メイリオ」というフォントが使われているらしく、
メイリオが使われている日本語の文字を斜体にしようと
クリックしても斜めにはならないのです。
これは、日本語には斜めにする文化がないからだそうです。
じゃあ英語はどうなの?とやってみると
「今一番行きたい所はThailandです。」の
Thailand の部分を指定して、赤枠の所をクリック。

今一番行きたい所はThailandです。
斜めになりました(^O^)/
打ち消し線(打消)をいれる
消したい部分に線を入れるという事です。
打ち消し線を入れたい部分を指定して、赤枠の所をクリック。

夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
「冷やし中華」 に打ち消し線が入りました(^O^)/
アンダーラインを引く
アンダーラインを引きたい部分を指定して、赤枠の所をクリック。

夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
「やっぱりそうめん」にアンダーラインが入りました(^O^)/
文字のサイズを大きく(小さく)する
大きく(小さく)したい部分を指定して、赤枠の所をクリック。

中(150%)にすると・・・(太字と組み合わせてます)
夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
「そうめん」の主張が強くなり
更に、大(200%)にすると・・・
夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
相当「そうめん」食べたいんだなぁと思えます。
小(80%)にすると・・・
夏に食べたいものと言えばいろいろありますが、
やっぱりそうめんじゃないでしょうか。
冷やし中華でもいいかも。
「冷やし中華でもいいかも」が控えめになりました(^O^)/
見出しと目次を作る
見出しを作る
見出しにしたい部分を指定して、赤枠の所をクリック。

「大見出し」、「中見出し」、「小見出し」とでてくるので指定します。
このブログでの「大見出し」は⇩になります。

「中見出し」だと⇩こんな感じ

「小見出し」だと⇩こうなります。

私はあまり「小見出し」まで作る事はないのですが、いろいろ試してみると楽しいかもしれません。
目次を作る
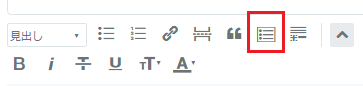
見出しを作ったら「目次」を作成してみます。
「目次」を表示させたい所にカーソルを置き、
赤枠の部分をクリック・・・

そうすると

と表示されます。
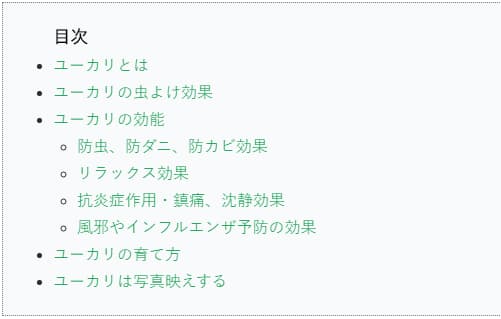
編集画面では⇧上の表示だけですが、プレビューにはちゃんと簡単な「目次」が出来上がってます。

「中見出し」は1つずれて表示され、「小見出し」は更に1つずれて表示されます。
※使っているテーマや設定した見出しのコードによって違いますのでご了承下さい。
もう少し「目次」をカスタマイズしたい方は⇩こちらをご覧ください。
箇条書きにする
リストを書き出したりする時に「・」を使って揃えたりしますが、「箇条書き」をクリックして揃えた方がSEO的にも良いみたいです。
例えば

こんな風に指定して
赤枠の所をクリックすると

「・」が表示されて、箇条書きに表示されました。

しまった!!あと1行追加したい!という時は、カーソルを「カレー」の最後に置いて
「Enter」をクリック。

リストを追加できる様になります。
※使っているテーマによって表示されない場合があります
番号付きリストを作る
箇条書きを作る時と同じように、「番号付きリスト」にしたい部分を指定して、赤枠の所をクリック。

番号が付いたリストになりました(*^^*)

こちらもリストを増やしたい時は、カレーの最後にカーソルを置いて「Enter」をクリックすれば増やせます。
※テーマによって表示されない場合があります
外部リンクを貼る
⇩こちらで詳しく載せてます。
続きを読むを使う
トップページが「全文形式」の場合「続きを読む」機能を使うと便利です。
ブログのトップページに新しい記事から表示されていますが、全文表示ではなく1部分まで表示させて、残りは「続きを読む」をクリックしてから見れる様にします。
ここまでは表示させたいと思う所の下にカーソルを合わせます

赤枠の所をクリック。

そうすると、この様に点線が表示されます。

トップページを見てみると

「続きを読む」が表示されました(*^^*)
引用文を使う
引用文としたい分を指定します。

赤枠の所をクリック。

編集モード画面には下の様に表示されますが、

プレビュー画面で、文章が囲まれていたら引用成功です!

脚注をつける
脚注にしたい部分を指定して、
![]()
赤枠の所をクリックすると、

編集画面では(( ))で挟まれた表示になります。
![]()
プレビューを見てみると *1 と表示され
![]()
記事の一番下に⇩表示される様になりました!

あとがき
今回ツールバーの使い方を記事にしてみて、
改めていろいろな事が出来ると思いました (*^^*)
文章を上手く書ける方だったら使いこなせるのではないでしょうか?
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。