
ブログ作りに役立つカスタマイズ。
文章のこの部分を目立たせたい!
ユーザーに伝わる様に強調させたい!
と思う事はないでしょうか?
今回は、文章に蛍光ペン風のアンダーラインを引く方法を紹介したいと思います。
やり方は凄く簡単です。
CSSにコードを貼り付ける
1、こちらのコードをコピーします。
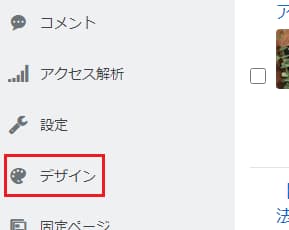
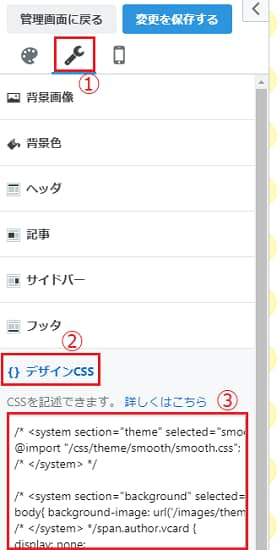
2、「デザイン」➡「カスタマイズ(スパナマーク)」➡「デザインCSS」にコードを貼り付ける。


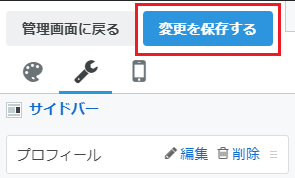
最後に「変更を保存する」を忘れずクリック。

これで終わりではありません。
CSSにコードを入れただけではアンダーラインは表示されません。
HTML編集画面にコードを入力します。
HTML画面にコードを入れアンダーラインを表示させる
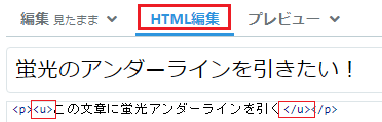
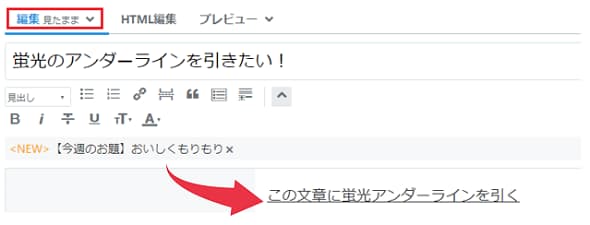
「HTML編集」画面を開き、
アンダーラインを引きたい文字、文章を<u>と</u>で囲む。

みたまま画面に戻してみると、普通のアンダーラインで表示されていますが、

プレビュー画面で見てみると
![]()
ちゃんと黄色のアンダーラインが表示されますよ。
色と太さを変更する
CSSに貼ったコードの下の部分を変更します。
「transparent 50%」の方の数値を変えると太さが変わります。
数値が大きいほど細くなります。
90%だと
![]()
30%だと
![]()
10%だと
![]()
「#ffff00 50%」は色と色の濃さです。
色の濃さは数値が大きいほど薄くなります。
ピンク色(#ff00ff)で濃さ10%だと
![]()
ピンク色で濃さ90%だと
![]()
色のバリエーション
赤色(#ff0000)
![]()
青色(#0000ff)
![]()
紫色(#ee82ee)
![]()
緑色(#008000)
![]()
オレンジ(#ffa500)
![]()
ライム(#00ff00)
![]()
アクア(#00ffff)
![]()
⇩こちらに他にもいろんな色が載っています。
こちらのサイトを参考にさせて頂きました。
あとがき
改めてこの記事を作成してみて、蛍光アンダーラインの色や太さ、濃さで印象がかなり違う事が分かりました。
好きな色で個性を出して下さい。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。