
もしもアフィリエイトの登録が済み、
口座情報も入力が済んだら、
早速広告をブログに載せたいと思いますよね。
どんな感じに広告が表示されるのか!
今回は、広告リンクの載せ方を紹介したいと思います 。
リンクを貼る方法はいろいろあります。
① 提携した広告を表示させる
・提携したプロモーションの広告リンクを貼る。
② かんたんリンクを使う
・Amazon、楽天、Yahooなどから商品を同時に表示出来る。
③ 楽天モーションウィジェット
・あなたのサイトに訪れたユーザーに合わせた最適な商品を表示出来る。
まず「もしもアフィリエイト」のサイトを開きましょう。
提携した広告を載せる
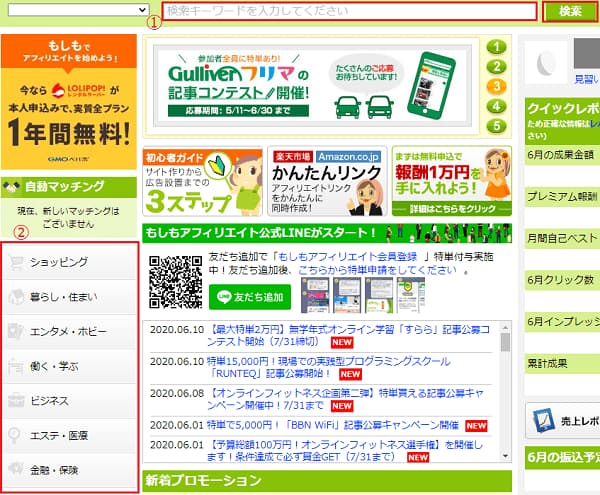
1、 気になる広告を探します。


① 検索キーワードを入力して「検索」をクリックすると、キーワードに関係するプロモーションが出てくるので、その中から探す。
② カテゴリの中から探していく。
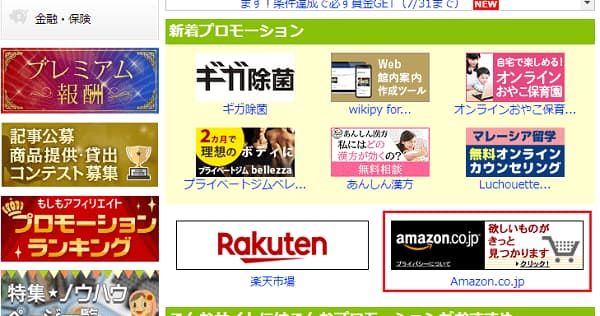
③ 新着やおすすめプロモーションなどが出ているので、その中から探す。
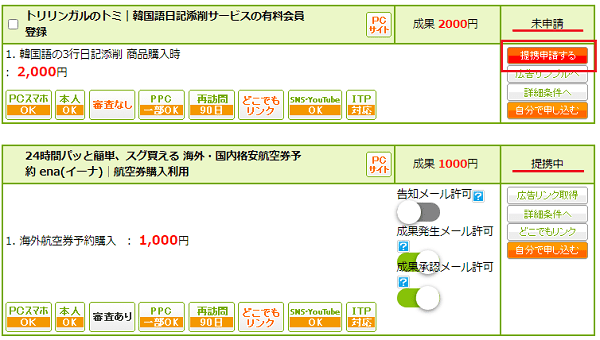
2、気になる広告の「提携申請する」をクリック。

提携がまだ成立していないものは「未申請」、成立したものは「提携中」になります。
また、「審査なし」と「審査あり」があり、「審査なし」だとすぐリンクを貼れますが、「審査あり」だと提携までに時間がかかる事があります。
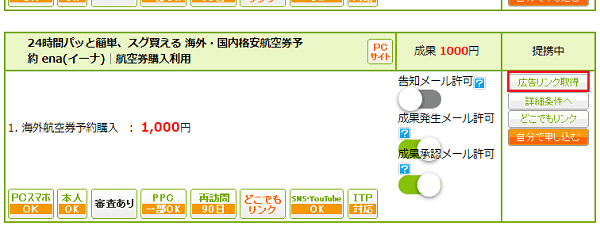
3、提携出来たら「広告リンク取得」をクリック。

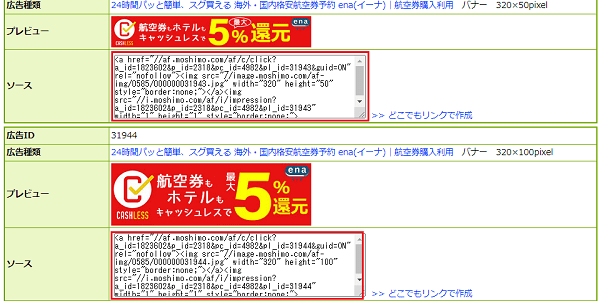
4、いろんなバナーのプレビューが表示されるので、リンクを貼りたいバナーの「ソース」をコピーします。

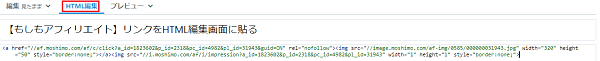
5、自分のブログに戻って、「HTML画面」でリンクを貼りたい場所に貼り付けます。

6、「編集画面」と「プレビュー画面」にするとちゃんと表示されます。

簡単に広告が載せれてビックリです。
かんたんリンク
1、まず「Amazon」の審査に通って提携中にしましょう。

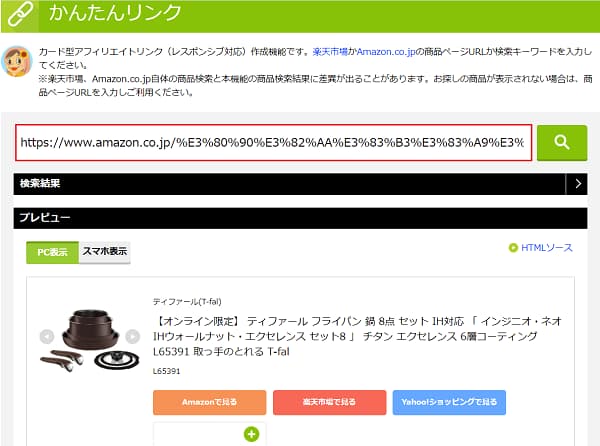
2、「かんたんリンク」をクリック。

3、商品を見つけるのに、2つの方法があります。
検索して商品を見つける

出てきた物の中から広告に載せたい商品を探します。
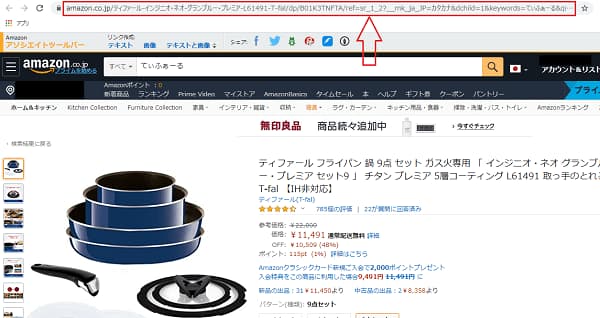
Amazon のサイトでURLをコピーする
Amazon のサイトで見つけた商品のURLをコピーする。

コピーしたURLを検索に貼り付け検索

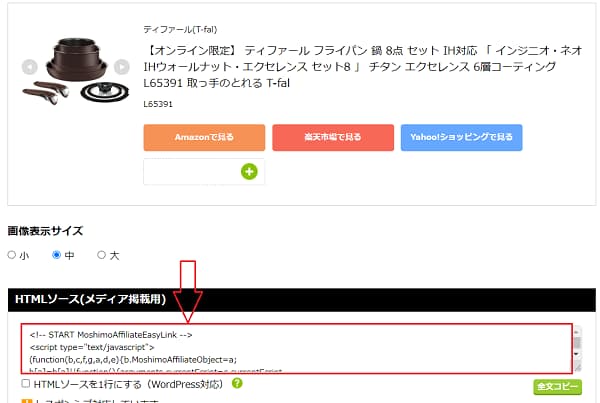
そうすると商品がバッと出て、こんな感じに表示されます。
4、商品のHTMLソースをコピーします。

5、コピーしたソースをブログのHTML画面に貼り付ければ完了です。
かんたんリンクは「編集画面」には「リンク」と表示されます。「プレビュー画面」にはちゃんと表示されます。
※さらに、提携先を増やしたい時や色を変えたい時は赤枠の+マークをクリック。

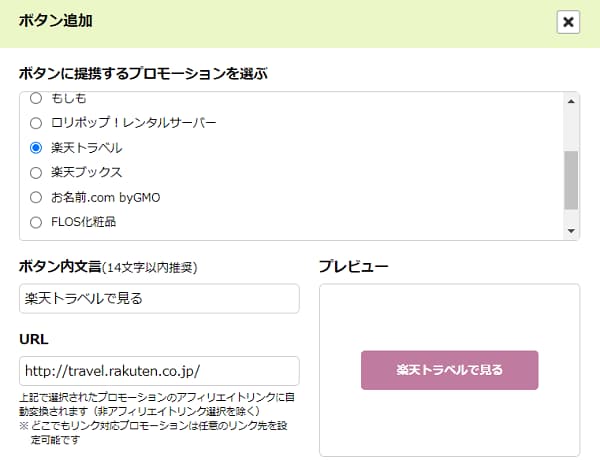
追加したい提携先や、ボタンのカラーを選べます。最後に「このボタンを追加する」をクリックすれば選んだ提携先が全て表示されるようになります。


自分の好きな色のカラー番号を入れてもいいですね。
⇧楽天モーションウィジェット
楽天モーションウィジェット
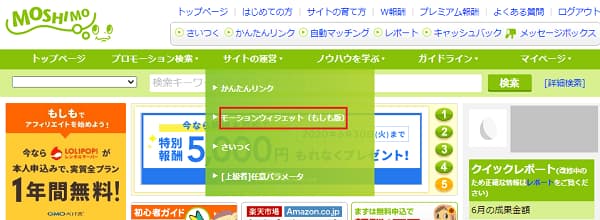
1、「サイトの運営」➡「モーションウィジェット(もしも版)」をクリック。

2、「リンクを作成」をクリック。

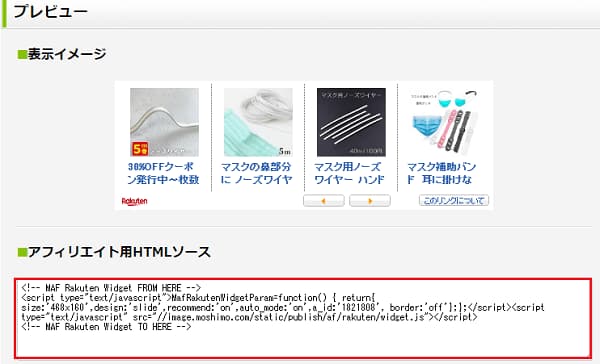
3、サイズなどを選びソースをコピーする。



サイズの選択➡画面のどの位置にどのサイズで表示させたいか選びます。
表示タイプの選択➡「画面とテキスト」か「テキストのみ」の表示にするか選びます。
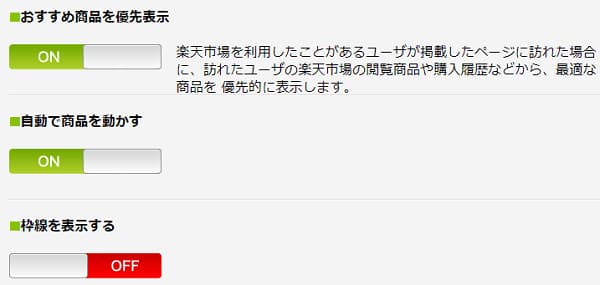
おすすめ商品を優先表示➡楽天市場を訪れたユーザーの閲覧商品や購入履歴から最適な商品を優先的に表示するか選びます。
自動で商品を動かす➡ONにすると勝手に次から次へと商品が表示されます。
枠線を表示する➡上記は枠線がないパターンの商品イメージになっています。
4、コピーしたソースをブログのHTML画面に貼り付けて完了です。
楽天モーションウィジェットは「編集画面」には何も表示されないので不安になりますが、「プレビュー画面」にはちゃんと表示されるので安心して下さい。
お疲れさまでした!
もしもアフィリエイトからだと、Amazon の審査に意外と簡単に通ったりしたのではないでしょうか?
いろいろな方法でリンクを貼れるので、ブログに合わせて載せていって下さい。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。
