
記事を作成して、プレビューで全体を確認してみると、
この画像真ん中にあれば見栄えがいいのに・・・
とか、
この部分の文章中央寄せに出来たらいい感じなのに・・・
なんて思った事ないですか?
画像や、文章を中央寄せにする方法を紹介します。
中央寄せにする方法は凄く簡単です(*^^*)
調べてみると、いろんな方がコードを紹介してくれてます。
その中でもシンプルで分かりやすいコードを紹介します。
CSSに入力して中央寄せにする
CSSに入力する場合、全ての記事、画像が中央寄せになるので、部分的に使いたい方は注意して下さい。
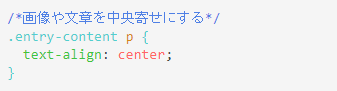
1、こちらのコードを

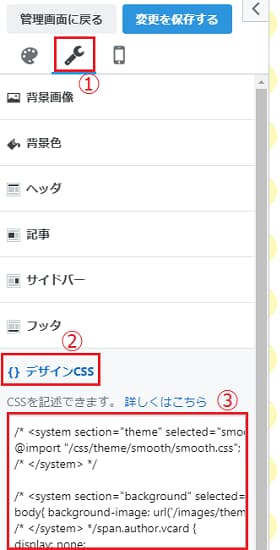
2、「デザイン」➡「カスタマイズ(スパナマーク)」➡「デザインCSS」に入力する。

これだけです(^_^;)
最後に「変更を保存する」をクリックしましょう。
全部中央寄せだと困る!という方、
部分的に中央寄せにしたい方はHTML編集画面から設定します。
HTML編集画面から部分的に中央寄せにする
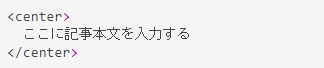
1、こちらのコードを

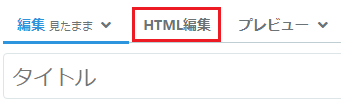
2、「HTML編集画面」にして、中央寄せにしたい所に入れます。

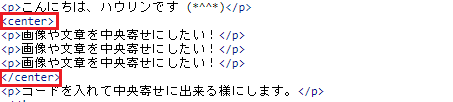
こんな感じに<center>と</center>を入れると

中央寄せで表示されました!
こんにちは、ハウリンです(*^_^*)
画像や文章を中央寄せにしたい!
画像や文章を中央寄せにしたい!
画像や文章を中央寄せにしたい!
コードを入れて中央寄せに出来る様にします。
画像やリンクも同じ様に出来ます。

「Markdownモード」で使うと、文章が1行にまとめられてしまうので注意して下さい。
あとがき
凄く簡単に中央寄せに出来ました。
画像と文章のバランスを見て、調整してみて下さい。
中央寄せにするコードはいろいろあります。
今回紹介したコードはちょっと・・・という方は他にも紹介されているのでそちらも試してみて下さい。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。
\読者登録してもらえると嬉しいです/