
ブログを読んでいて
長い文章を最後まで読んだ後、
またTOPに戻って読みたい!という時
スクロールで戻るのは面倒くさいですよね。
一気に上(TOP)に戻ってくれたら嬉しいです。
今回は記事の最後に
上(TOP)に戻るボタンを表示させる様にしたいと思います。
headに要素を追加にコードを貼り付ける
1、下のコードを「head に要素を追加」へ貼り付けます。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
2、「ダッシュボード」➡「設定」➡「詳細設定」を開く。

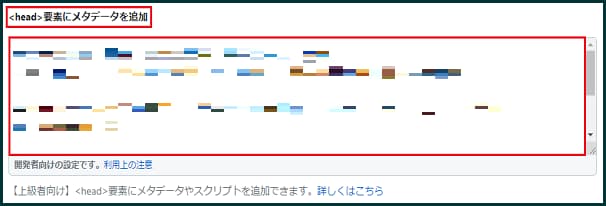
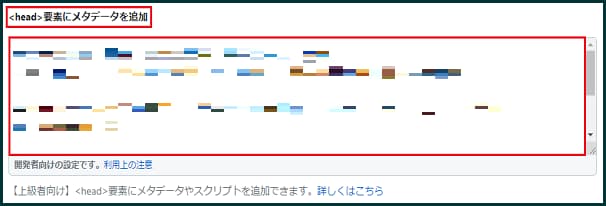
3、「<head>要素にメタデータを追加」に貼り付けます。

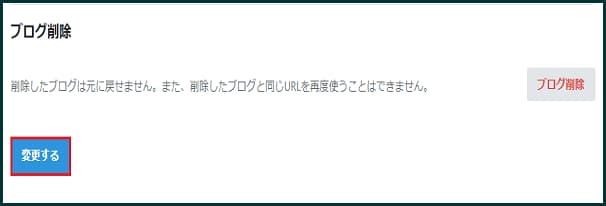
4、1番したまでスクロールして「変更する」をクリック。

フッタにコードを貼り付ける
1、 下のコードをフッタに貼り付けます。
<div id="page-top">
<a id="move-page-top"><i class="fa fa-chevron-circle-up fa-5x"></i></a>
</div>
<script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 500){
$("#page-top").fadeIn("slow");
}else{
$("#page-top").fadeOut("slow");
}
});
$("#move-page-top").click(function(){
$("html,body").animate({scrollTop:0},"slow");
});
</script>
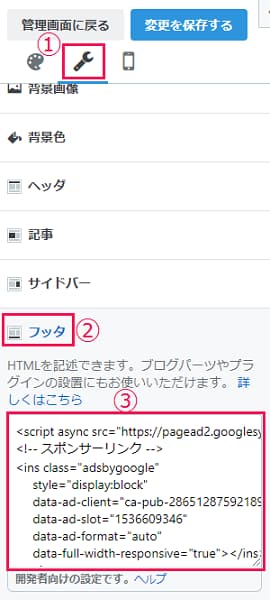
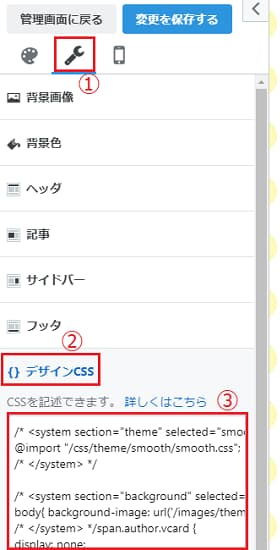
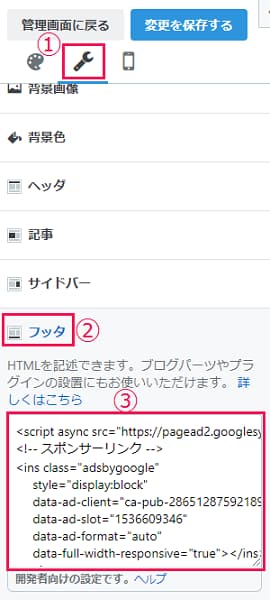
2、「デザイン」➡「カスタマイズ(スパナマーク)」➡「フッタ」と開いて③にコードを貼り付ける。

続けて、、、
CSSにコードを貼り付ける
1、CSSに下のコードを貼り付ける
#page-top {
display:none;
position:fixed;
right:10px;
bottom:20px;
margin: 0;
padding: 0;
text-align:center;
}
#move-page-top{
color:rgba(246, 135, 116, 1);
text-decoration:none;
display:block;
cursor:pointer;
}
#move-page-top:hover{
color:rgba(0, 0, 0, 6);
}
@media only screen and (min-width: 400px){
#page-top{
right:50%;
margin-right: -450px;
}
}
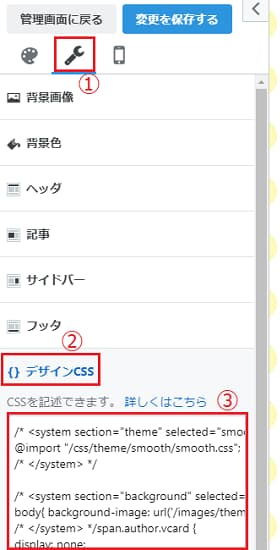
2、 フッタの下の「デザインCSS」をクリック➡③にコードを貼り付けます。

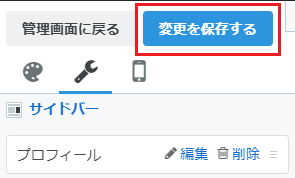
3、「変更を保存する」をクリック。

これで記事をスクロールすると・・・

こんなマークが表示される様になったと思います(*^^*)
色を変更する
color:rgba(246, 135, 116, 1); の数字の部分を変えます。
緑にしたかったらcolor:rgba(5, 230, 8, 1); で

青にしたかったらcolor:rgba(5, 121, 230, 1); で

こうなります。
18行目のcolor:rgba(0, 0, 0, 6); の数字は
カーソルを合わせた時の色です。
こちらで⇩カラー見れます。
www.hexcolortool.com
以上こちらのサイトを参考にさせて頂きました。
www.gipsyjazznyumon.com
あとがき
上に戻るボタンは、ユーザーにとってかなり便利かと思います。
私の場合、毎回カスタムする時
カラー選びでかなりの時間費やしてしまいますが、
記事に合ったカラーが見つかるといいですね。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。