
はてなブログではいろいろなカスタムが出来ます。
前回、「目次」を表示できる様にしたので、
今回はグローバルメニューを表示させる方法を紹介したいと思います。
タイトル下に設置されてる、カテゴリー表示されているものを
グローバルメニューといいます。
私は、はてなブログを始めて初めて知りました。
では、早速表示出来る様にしましょう!
⇧こちらの YukihyLIfe さんの説明がすごく分かりやすいです。
コードを使わせていただきます。
変更する前に、
使っているテーマによってコードがちゃんと適用されない場合があります。
バックアップを取る事をお勧めします。
グローバルメニューを設定する
「グローバルメニュー」はカテゴリーを分かりやすく表示させるもので、ユーザーが記事を見つけやすくなります。
ナビゲーションバーとも言います。
HTMLを設定していく
Yukihi lifeさんがコピペでOKの「HTMLコード」と「CSSコード」を載せていてくれているのでコピーします。
1、コード1と書いてある下の「HTMLコード」をコピーします。
はてなブログでグローバルメニューとトグルメニューを両立させレスポンシブスタイルにするカスタマイズ - Yukihy Life
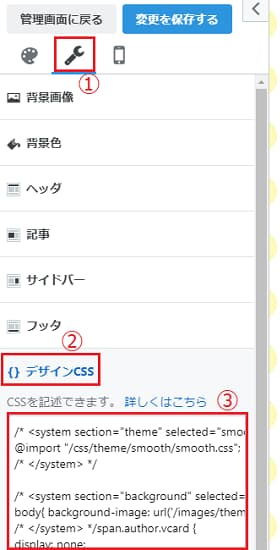
2、はてなブログの「デザイン」➡「スパナマーク(カスタマイズ)」➡「ヘッダ」をクリック。

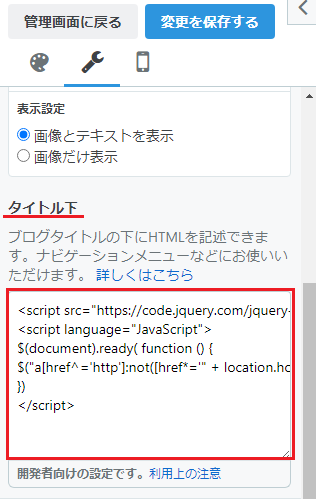
3、「タイトル下」に先ほどコピーしたコードを貼り付けます。

カテゴリーのURLと名前を変更する
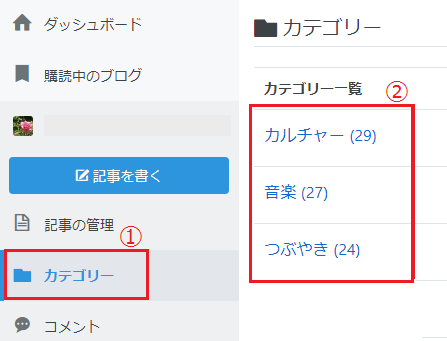
1、「カテゴリー」を開いて「カテゴリー一覧」から選ぶか、「サイドバー」から選んでURLをコピーする。

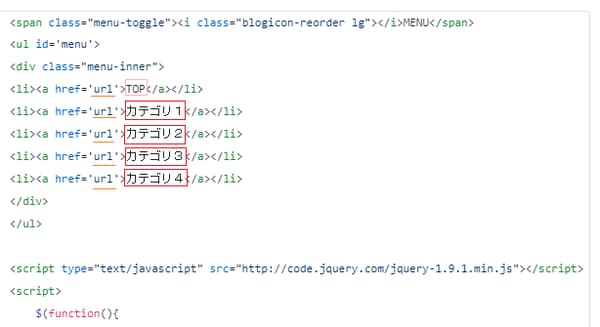
2、カテゴリ1とかの前に「 ’url’」があるので「' ' 」の間の「 url」を消してリンクさせたいカテゴリーのURLを入れます。

3、次に、貼り付けたままだと「カテゴリ1」、「カテゴリ2」、「カテゴリ3」、「カテゴリ4」と書いてある状態なので自分のカテゴリメニューに替えます。
私の場合「TOP」、「旅行」、「お役立ち」、「カルチャー」、「つぶやき」に変更しております。
「TOP」は「ホーム」などに変更しても良いかと思います。
ここまでやって終わりかと思ったら、
まだ終わりではないです!
このままでは⇩の状態・・・

全部左に寄っている・・・
CSSを設定していく
1.次にコード2の「CSSコード」をコピーします。長くて不安になりますが大丈夫です。
はてなブログでグローバルメニューとトグルメニューを両立させレスポンシブスタイルにするカスタマイズ - Yukihy Life
2、HTMLの時の様に「デザイン」➡「スパナマーク(カスタマイズ)」➡「デザインCSS」を開き、先ほどコピーした「CSSコード」を貼り付けます。

グローバルメニューの色を変更する
グローバルメニューを設置したら、自分のサイトに合わせて色を変えたいですよね。
⇧こちらのサイトに色見本が載っているので、好きな色に変更しましょう(*‘∀‘)
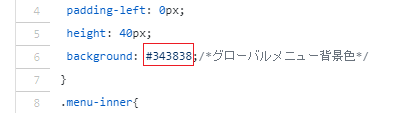
1、CSSコード6行目の「グローバルメニュー背景色」の前の数字を変更します。
青色にしたかったら「#0000ff」に変更です。赤は「#ff0000」です。

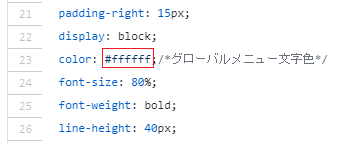
2、背景色を変更したら、CSSコード23行目の「グローバルメニュー文字色」を変更します。
こちらも色見本を参考に「#ffffff」を黒色にしたかったら「#000000」に変更します。

グローバルメニューを均等にする
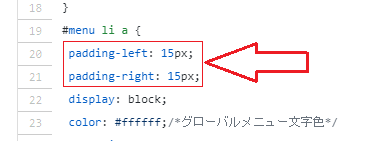
1、CSSコードの20行目と21行目を 削除する。

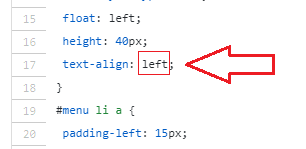
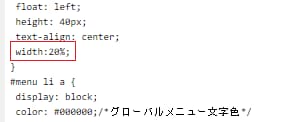
2、CSSコードの17行目の「 left 」を「 center 」に書き換える。

3、CSSコード17行目と18行目の間に「 width:〇〇%; 」を入力する。
私は、5個メニューがあるので「100÷リンクの個数」で20%としました。

3、忘れず「変更を保存する」をクリックしましょう。

これを忘れると今までの苦労が水の泡に!
ようやく出来ました。お疲れ様です!

「グローバルメニュー」が出来たらブログの見栄えが良くなりました✨
色決めはけっこう悩むかもしれません。
スマホやタブレットもちゃんと表示されてるか確認して下さい。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。
