
サイトのテーマを変更した時の方法を、記録用に載せたいと思います。
テーマストアには沢山のデザインがあるので結構迷いますよね。
沢山あるテーマから「Haruni」に変更した時のやり方です。
テーマストアからインストールする
テーマストアの Haruni さんのテーマをインストールします。
テーマストアで探す
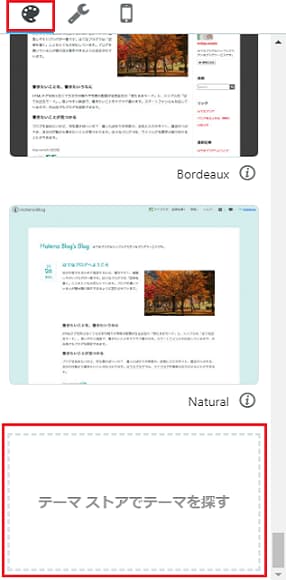
はてなブログの「デザイン」➡「テーマパレット」の一番下までスクロールして「テーマストアでテーマを探す」をクリック。

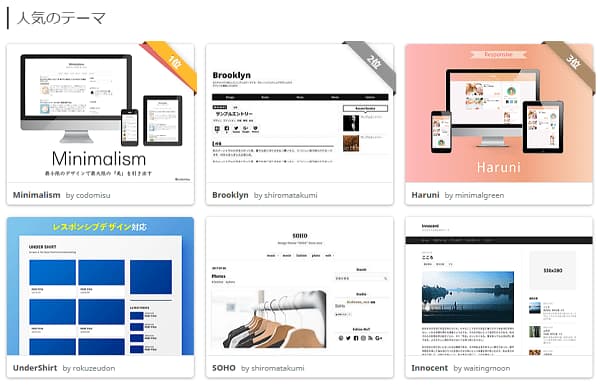
そうすると、「スタッフセレクション」や「ピックアップ」、「人気のテーマ」、「新着テーマ」などいろいろ出てきます。
Minimalism と Brooklyn はシンプルで人気です。
今回はHaruniを選択。

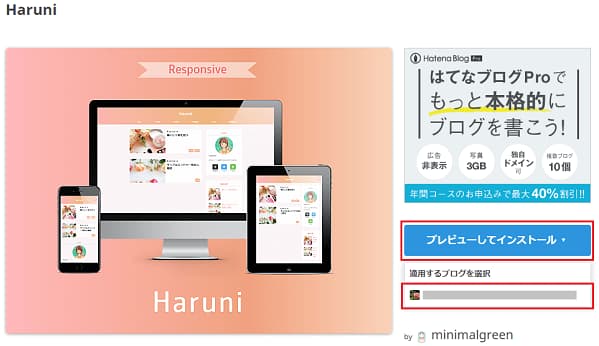
Haruniをクリックすると
テーマの説明など出てくるので、納得したら「プレビューしてインストール」をクリック➡適用するブログを選択と出るので選んでクリック。

利用中のブログを開けば、このテーマを最近インストールしたブログがダダーっと出てきます。
ヘッダーの背景は、グラデーションや画像設定も出来ます。
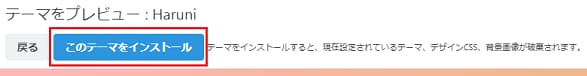
プレビューを確認しインストールする
プレビューを確認して良ければ「このテーマをインストール」をクリック。

緊張しながら自分のブログを見ると・・・
変更されてる!!キタ━(゚∀゚)━!
色を変えてみようと思います。
色を変更する
「デザイン」➡「カスタマイズ(スパナマーク)」➡「背景色」から
とりあえず色を変えてみようとシアン系の色にしたらシンプルな感じに。

では、思い切ってピンク系にしてみたら
明るい雰囲気になりました(*^^*)

よく見てみると、見出しの色が変わってる!!
CSSを見たら今まで貼ったコードが見事に消えてる!
今まで苦労して貼ったコードが・・・
吹き出しも見事に消えてる、、、
ということで、画像ではすでにグローバルメニュー表示させてしまってますが、
インストールした時点では表示されてません(^_^;)
早速グローバルメニューを作りたいと思います。
グローバルメニューを作成する
先ほどのプレビューしてインストールする前の Haruni の画面をスクロールして下の方を見るとグローバルメニューの設置方法を載せてくれているので、「グローバルメニューの設置方法 訂正あり - Haruni」をクリック。

オリジナルシェアボタンの設置方法やお問い合わせ、他のテーマも載っています。
「デザイン」➡「カスタマイズ(スパナマーク)」➡「ヘッダ」➡「タイトル下」にコードを貼らせてもらいます。
「URLを入力」に、自分のカテゴリのURLを入れます。
カテゴリ名も変更します。
アイコンを表示させる
次に、アイコンが表示される様にしたいので
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
を「詳細設定」の「headに要素を追加に」に貼り付ける。
しろかいさんがアイコンを詳しく載せてくれていますm(__)m
アイコン選んで
<i class="(使用したいアイコンのクラス名)"></i>
<i class="blogicon-twitter"></i> Twitter
となるから
コードの中に入れ込むと
<li><a href="https://www.haurin-zatunenlife.com/archive/category/%E6%97%85%E8%A1%8C"><i class="blogicon-public"></i> 旅行</a></li>
”旅行”の前にアイコンが表示されるれます。
![]()
カテゴリーを断層化させる場合
続いて、カテゴリーを断層化させるには
タイトル下に貼ったコードを消して、新たに貼り替える作業が必要になります。
CSSにも貼り付けます。
⇩下のコードを貼らせてもらいました。
緑系の色と、ピンク系の色のコードを載せてくれています。
自分のと色が違うのは後で訂正するとして、、、
このコードのままだとカテゴリが左に寄ってしまうので
#menu-content > li{ position: relative; float: left; height: 100%; text-align: center; width: 16.6%;/* 100÷6=16.6% *
⇧上のコードを
⇧ユキヒーさんのコードに変更
カテゴリが均等になりました。
グローバルメニューの色が微妙に違うのが気になるので
CSSの上の方のコードにヘッダーの色コードが載ってるので変更。
「背景色」➡右クリック➡「検証」でも色が分かります。
こちらに⇩カラーコード載ってます。
ちゃんと色が揃ったので、グローバルメニューの色を少し違う色に。

一通りこれで変更終了です。
今回は、Haruni のやり方なので、他のテーマではコードが合わなかったりするかもしれません。
私はカラフルなのが好きなので、今回このテーマにさせて頂きました。
背景色などは毎回迷います。
本当に選びたい色に未だに出会えてなく、色彩迷子状態です。
それと、その内またシンプルなテーマに変更するかもしれないです(^_^;)
後は、CSSに貼った消えてしまったコードを復活させたいと思います。
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。