
こんにちは、ハウリンです。
アクセスアップ用ブログパーツ「BlogPicker」を
運営している方からお試し依頼のお問い合わせを頂きました。
訪問者へのリーチ・アクセス数をより増やしたい方へ
BlogPickerは人口知能を搭載した無料・簡単相互ブログ記事推薦ツールです。
BlogPickerとは
BlogPicker を使っている者同士を紹介し合えるという事です。
お問い合わせ内容によると、
★異なるブログ間で自動で記事を推薦し合うサービス。
★利用が簡単(サイドバー等へのHTMLの設置のみ、利用終了も削除のみ)
★人口知能によりユーザーの興味を予想・新たなユーザーの流入経路(他のブログ経由)を作成可能。

設置するだけで勝手に設置している者同士紹介し合える・・・
めちゃくちゃありがたい!!
と思い設置してみる事に。
サイドバーにはこの様に⇩表示されます。

設置する前にまだまだこれからのサイトみたいなので、
気になる方は自身でちゃんとサイトを見たり、
他の方のレビューなどをご覧ください。
おすすめ記事 | BlogPicker 相互ブログ記事推薦ツール
BlogPicker設置の仕方
設置の仕方はめちゃくちゃ簡単です。
HTMLコードをコピーして貼り付けるだけです。
何回も言いますが(^_^;)⇧こちらのサイトのコードをコピーして貼り付けるだけ。

サイドバーに設置する
1、「デザイン」➡「カスタマイズ(スパナマーク)」➡「サイドバー」➡「+モジュールを追加」と開きます。

2、先ほどコピーしたコードを貼り付けます。

①「 </>HTML 」をクリック
②「タイトル」を入力。(BlogPickerとかBLOGPICKERとか)
③ 先ほどコピーしたコードを貼り付ける
④ 「適用」をクリック。
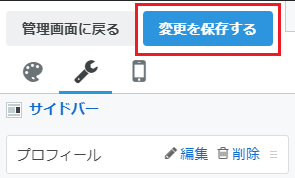
3、「変更を保存する」をクリック。

これだけです(^_^;)
削除も簡単
サイドバーなどから削除するだけでBlogpicker側からも削除されるので、
こんなに簡単な事でアクセス数アップに繋がるなら嬉しいですね。
あとがき
設置は簡単だし、削除も簡単なので設置してみる価値はあるかと思います。
どれ位ユーザーが増えるのかは様子見という事で、
楽しみですね!
それでは、最後まで読んで頂いてありがとうございました。
このブログが少しでも役立てば嬉しいです。
\読者登録してもらえると嬉しいです/